Online stores have already gained an important position in commerce and there is no sign that E-commerce is going to be less significant ever again in the future. There are many factors that have helped E-commerce achieve its leading position in the market.
On one hand, during Covid-19 physical stores suffered from the negative effects of the lockdown, while online stores experienced less of these impacts. On the other hand, nowadays, creating a website is easier than ever. Luckily, WordPress makes it easy to create and design your website, without you having to be an expert on difficult programming codes.
Now, you have a website which, I’m sure is well-built and designed, but what’s next?
If I’m right you are willing to do everything to make your customers satisfied with your business. If you want to perfectly understand your customers’ behavior you’ll probably need me to guide you through this path.
“A brand is no longer what we tell customers it is – It is what customers tell each other it is.” – Scott Cook
In this article, I will show you 5 must-have WordPress plugin features that will accompany you on the route of becoming an expert on user experience.
Useful features to optimize your website
The following 5 evergreen website analytics tools are going to save you time and energy by pinpointing all the problematic areas of your website. Let’s have a closer look at them!
Heatmaps
You probably know what heatmaps are, so if you don’t mind, I wouldn’t waste time explaining their definition. Still, if you want to become an expert on the topic, I recommend you this article. On the other hand, what I’d like to highlight is the way you can benefit from the adequate usage of heatmaps. Furthermore, there are tons of difficulties you can avoid by using them.
WordPress heatmap plugin examples
There are different types of heatmaps, and you can use them for various aims. Capturly has 3 examples of heatmaps:
- Click heatmaps
- Scroll heatmaps
- Segment heatmaps
Let’s see one by one what each one brings!
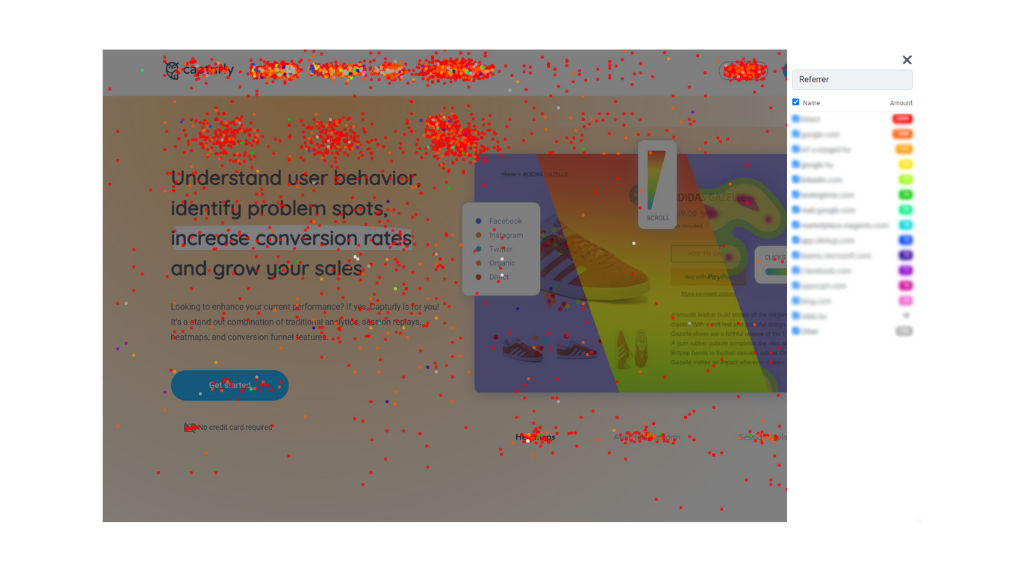
Click heatmaps
Click heatmaps are used to discover the most and least attractive areas of your site. Where your site receives multiple clicks, that area will be shown with hot colors like red or orange. The hidden areas are marked with the color green or blue. It is a perfect way to show you where the attention is concentrated. It is a game-changer because you can implement your most important CTAs and elements in that exact area where they will be seen. The colder the area is, the less attention it receives. If you guard anything essential there, you should consider moving it forward to the hotter areas.

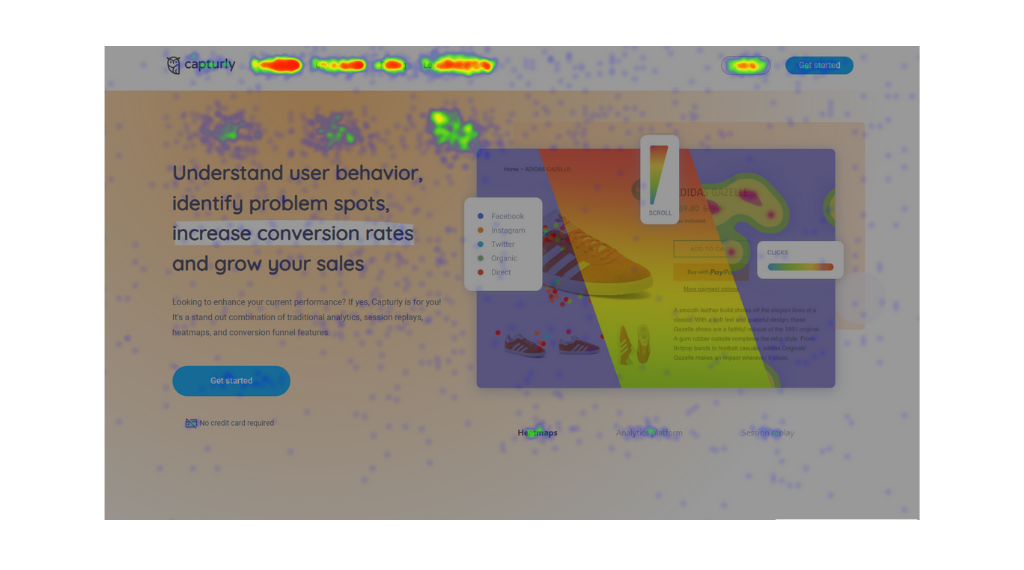
Scroll heatmaps
Scroll heatmaps, as its name says, monitor how far users scroll down on your page. This WordPress plugin feature helps you get a clear picture of what captures users’ attention and where the drop-off occurs. Normally, the top of a website is the most visited area so make it eye-catching and place your relevant CTAs there. Sign-up form, navigation, and search option all should be placed in the upper area.

Segment heatmaps
Segment heatmaps allow you to examine your target audience separately, based on different factors. With this feature, you can focus on different devices, countries, or browsers to pinpoint unique characteristics. It can be quite useful when you’d like to concentrate only on one designated segment of your customers.

Heatmap benefits
Now that we know the main functions of these heatmap types, let’s see 5 fields where you can benefit from applying them.
CTA Optimization
CTAs play quite an important role on your website as they lead your users and give them exact intentions about what you want them to do. You might have different purposes. Maybe you want them to read more about a topic or want to navigate them to another page to purchase or subscribe. Still, a well-designed CTA is visible and attentive. Both click and scroll heatmaps are meant to show you whether your implemented CTAs are seen or not. Don’t be afraid to employ little changes on your site, heatmaps can also help you monitor the impacts.
Extra tip: It is recommended to use CTAs more than once. If users see a CTA twice, or more, you increase the chance to make it available at the time they want to click on it.
(Bradley & al., 1996; Buodo & al., 2002; Pessoa & Ungerleider, 2004; Vuilleumier, 2005)
Improving navigation
A well-structured navigation is one of the main factors of a good user experience. Just think about it, you don’t want your audience to waste too much time trying to find what they are looking for, right?
- Click heatmaps highlight the top-performing menu items.
- Heatmap data also reveals if any item on the menu receives unexpected clicks.
There is a trick that you can employ when you organize the hierarchy of your website’s menu. A phenomenon called the “Serial Position Effect” means that people are more likely to remember the first and last items. It works on your menu items too, so it’s wiser to place your most relevant categories or products at the beginning or at the end of the menu.
Revealing pain points
This tool is a great method to emphasize how users interact with your website. Heatmaps will make it clear if there is any content that users can’t find, also, or what they don’t understand. The better organized and eye-capturing a website is, the better chances you have to satisfy your customers. On the other hand, there might be problems that you can’t realize without using analytics. Still, no need to worry, that is the mission of all types of website analytics to guide you on this path.
Mobile-friendliness
I can’t emphasize enough how important this topic is. 67% of users said that they are more likely to buy a product if the site is mobile-friendly. One of Capturly’s major advantages is that you can examine mobile visits separately from other devices. You’ll be able to see every click, tap and scroll. Keep in mind that the mobile layout might need to be totally different from the desktop view. Track and optimize users’ interaction on mobiles with heatmaps. If your site doesn’t offer an outstanding, mobile-friendly UX, here is the best opportunity to better satisfy your audience.

Comparing segments
Prepare to be amazed by the differences between segments of your users. There can be huge inequalities among customers based on countries, browsers, or devices. Also, new users might behave differently from your returning customers. Segment heatmaps are gold to monitor the behavior of each group. Good news, Capturly offers many available filtering options to choose from.
Pro tip: You can use heatmaps for A/B testing too.

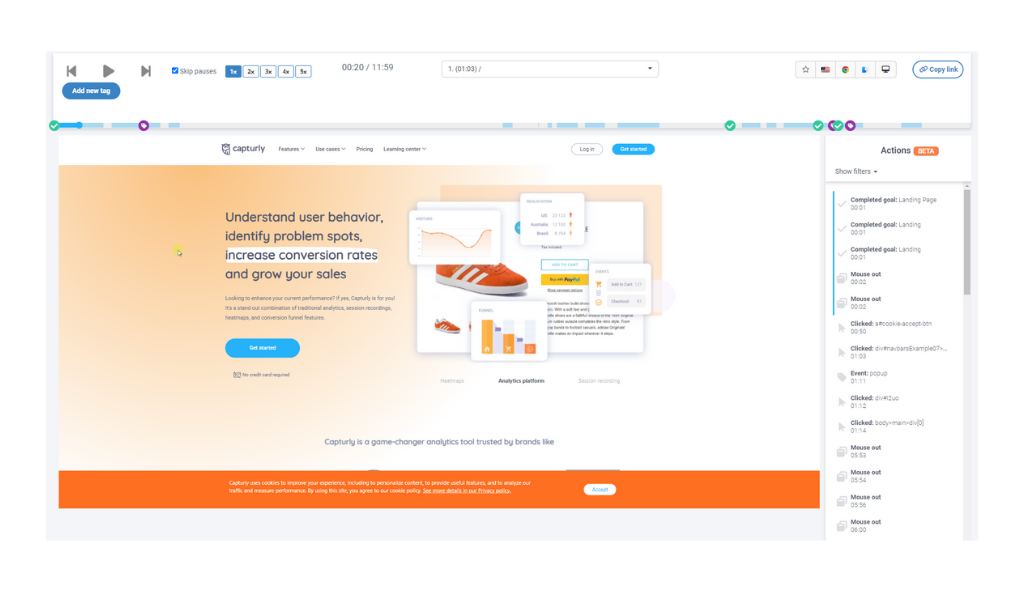
Session recording
Have you ever tried to put yourself in your customers’ shoes? Session replays allow you to truly do that. Join your audience on their digital journey by tracking their mouse movements and monitoring their clicks, enabling you to see what they see.
Session recording advantages
This feature is a useful WordPress Plugin. It is your ticket to discovering where users drop off or face problems. Session recordings serve you in many ways, it is like a jackpot because you can see how visitors behave on your site.

Improving design
By understanding what resonates the most with your customers you can improve your website design. As people are visual, designing correctly has a huge impact on the first impression, so never underestimate the power of it. You can test which fonts, colors, and graphical elements are more eye-capturing. Session recordings also show you the hidden parts of your site, where only a few clicks are.
Discovering bugs
It might happen that some parts of your website aren’t functioning properly. While watching session recordings you can pinpoint all the problematic areas where your audience gets frustrated. By the way, Capturly automatically records all rage clicks, JavaScript errors, u-turns, and mouse outs. Some other different types of bugs can occur too, for example:
- non-clickable elements
- links that don’t work
- too long loading time
- annoying pop-ups
Don’t forget, If customers have a negative experience on your site they might never visit the page ever again.
Did you know? Rage click is when users click or tap repeatedly on an element on the website, indicating frustration. Read more here.
Discovering drop-off points
As Session Replays show you every click and mouse movement, you can easily discover the point where your users leave your website. These points are important strategically because you can have a complete analysis of what might be wrong. After implementing different changes on your site you can monitor whether you gained better results or not.
Pro tip: It can be beneficial to analyze which pages have high bounce and exit rates, and employ session recording on these exact pages to understand the problem better.
Highlighting the website usability
I can’t highlight enough how important user experience is. Website usability is established on many factors. It has to be fast, well-designed and logical. With this useful feature, you can pinpoint where your audience faces problems.
+ 1 – Nudging customers
Just think about it: You have an online store, and you watch a session recording of one of your customers who left without conversion. You might consider this case unsuccessful, but it’s not like that. At this point, you can see what product they were interested in, and see their hesitation. What can you do now? Send your users direct advertisements about that exact product or remind them through email. It might not work every time, but in some cases, it can make customers return to your website.
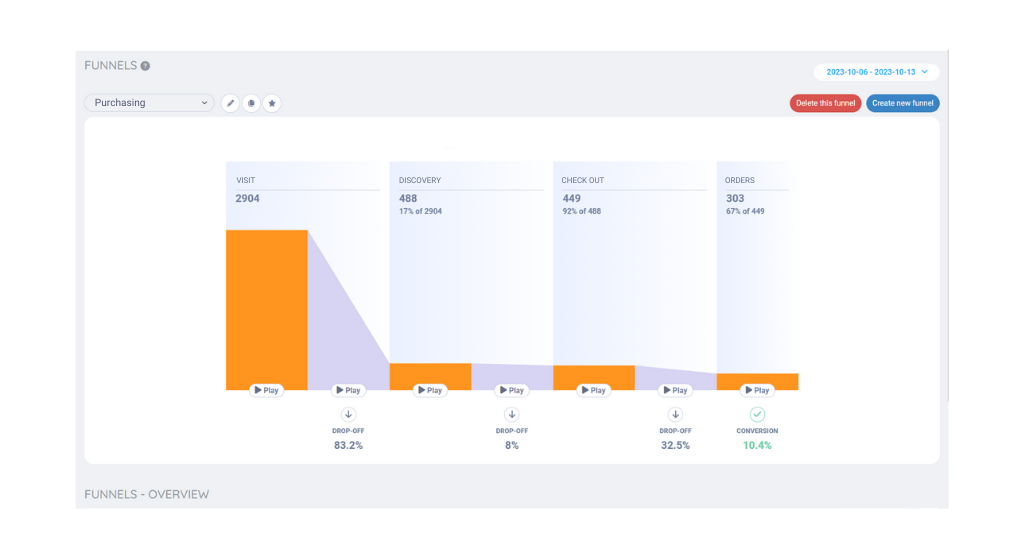
Conversion Funnel
If you’d like to have a clear picture of where your users lose interest, this tool is for you. Conversion funnel shows you the buyer journey step by step on your website. It is useful to track where drop-offs occur. To have a complete analysis, use this tool with session recordings to see the reasons too. Also, you can see how high your conversion rate is and how it changes due to different impacts. When I say ‘impact,’ I’m referring to something like a social media campaign that could substantially increase your conversion rate. You can use this tool to develop those critical pages where users leave without conversion.

Furthermore, Capturly offers you filtering options on conversion funnels too. You can search by country or by a designated campaign. On the other hand, Capturly’s funnels have integrated session recording features. Technically it means that you don’t have to search for those recordings one by one, with one click you are able to see the relevant ones.
Did you know? The average conversion rate is about 2,5 – 3%.
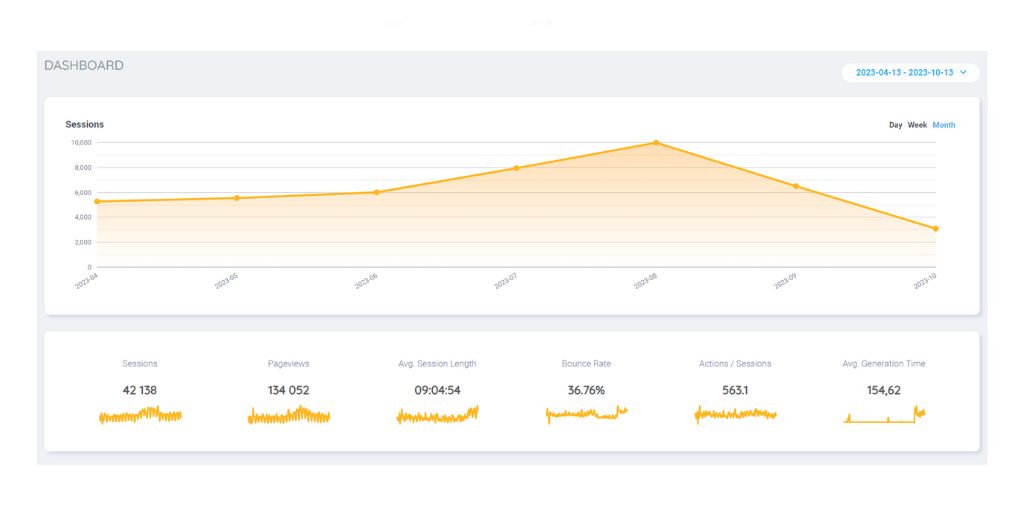
Analytics
The features I mentioned above are game-changers but never underestimate the power of traditional analytics either. As heatmaps and session replays are meant to explain the ‘why’, analytics contain all the important data. Analytics collects all data and pinpoints the important metrics of your website. Capturly will track every step of your visitors, you only have to understand what these metrics mean and how you can improve them.

I’ll highlight some of the metrics that I consider the most important.
- Sessions
- Bounce rate
- Pageviews
- Conversion rate
- Page loading time
- Average session length
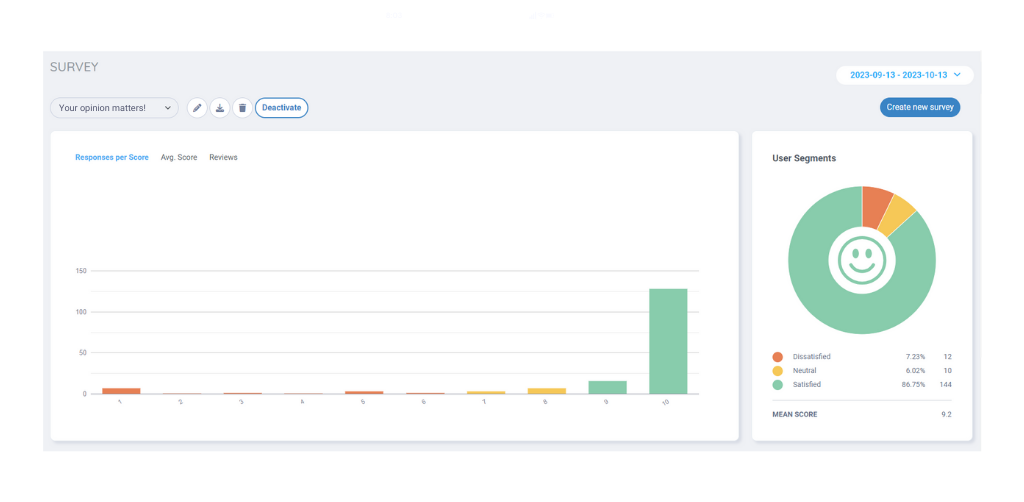
Survey
Survey is Capturly’s new function to offer website owners the opportunity to establish a closer relationship with their users. Data analysis is indispensable but can it always give us all the answers? No, right? This is the point when you need honest answers from your audience. There are situations when it is unclear why visitors behave the way they do. Then, the best thing we can do is to ask them. Never forget, that business is all about people so make them feel that their opinion counts.

Characteristics of a good survey
Here are 5 key criteria of a good survey:
- Written in an easily understandable language
- Contains optional answers
- Logical – different questions
- Has a balanced set of answer choices
- Ask one thing at once
How can surveys help you improve your WordPress site?
In the following 5 points, I will explain the advantages of the survey-accompanied analytics. You’ll soon realize that it can be the route map for understanding customer behavior.
Reveals real problems beyond data
You have all the data, and you also notice the problematic areas, but do you know what is in the minds of your users? Do you really know what they want? It is hard to read others’ minds, so I guess it’s much easier to ask them. If users experience anything negative but they still want to visit your website, they will happily reveal their pain points. It is because the purpose is the same, they also want a good user experience.
You can get suggestions from customers
Allowing users to give different suggestions about how you should develop your site always has a positive impact. By doing this you can make them feel like they are part of the company. Besides that, they might bring out ideas you haven’t thought of.
Create stronger engagement
Customers want their voice to be heard and they like to feel that they belong somewhere. Believe me, a satisfied customer can become really loyal to your company. Surveys offer you the perfect opportunity to create a stronger bond between your brand and your customers. By allowing them to tell you their experience they’ll feel that they really matter to the company.
Feedback about strengths and weaknesses
You may be aware of the well-performing and the problematic areas of your site, but are you truly able to notice everything? Sometimes there are so tiny metrics that you don’t consider, but your customers do. I mean, obviously, opinions and tastes can be different, but maybe there is something recurrent that users notice as an inconvenience.

Deep analysis of average scores and timely responses
As I mentioned, your customers may have totally different opinions and pain points. Furthermore, these opinions can be controversial too, which is confusing. We have to accept the fact that it is impossible to serve everyone’s needs, but we can see if there are problems that many of your users have noticed. Firstly you have to concentrate on these pain points because solving these ones will satisfy the majority of your ‘unhappy’ customers.
How to implement these features to your WordPress site
I truly hope that in this article, I have highlighted the importance of these analytics features. If I have convinced you that it is worth trying these features, now you only have to implement them to your WordPress site.
Believe me, you don’t have to struggle to try out how to apply Capturly’s features, it will take only 5 minutes.
Follow these instructions to be able to enjoy all of the mentioned benefits.
Final Thoughts
It might be a cliché but all that we do is for the well-being and satisfaction of the users. As the digital world changes radically day by day the best we can do is to keep ourselves up-to-date.
In conclusion, offering an enjoyable experience for your visitors is essential, because keeping satisfied customers is much easier than attracting new ones. We would like you to be able to offer your users a memorable visit on your site (In a good way, of course 🙂 ). That’s why Capturly offers a free version too of these features that I mentioned in this article, so feel free to try them without any obligation.
I hope that you find the above-mentioned features and related tips helpful and will soon consider adopting them to your WordPress site.
Don’t forget, sharing is caring! 🙂
Don't forget, sharing is caring! :)