When you look at a fancy website that offers good user experience at the same time you might think it probably lacking optimization opportunity. The same goes for ugly sites. They must be sacrificing beauty for SEO. So what should you pick at the end of the day?
The Beauty or the Beast?
History
Back in the early 90s before Google and the term, SEO existed, if your website had a blog, all you had to do is gather some popular keywords and stuff them inside your posts. Doing so was enough to drive more traffic. Imagine this as clicks before quality. Ever since Google stepped into the arena things have changed and still changing by this very moment.
What happened in the mid 90s?
There’s not much to talk about until the mid-90s. The first graphical browsers served as the first step into web design as we know it.
The timeline looks something like this:
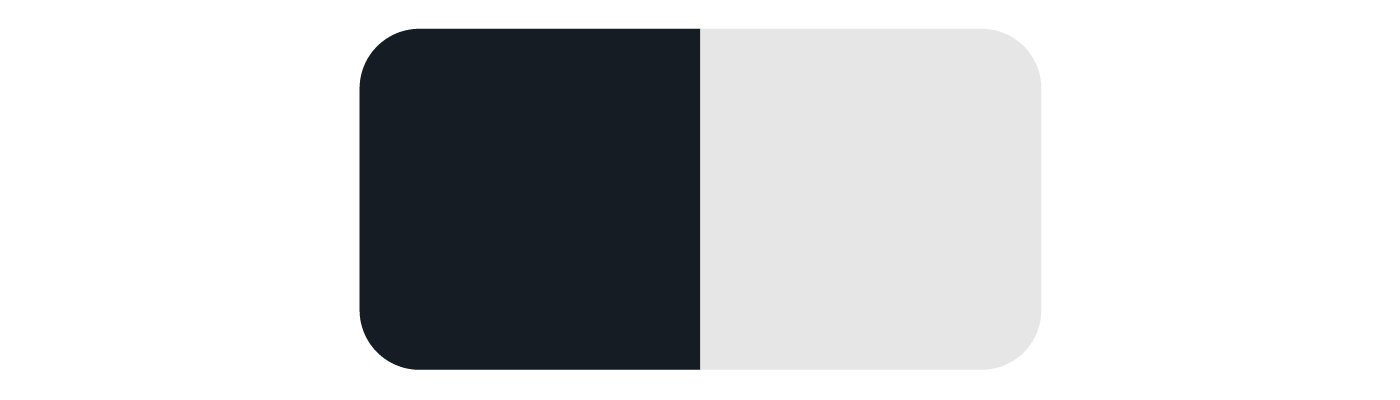
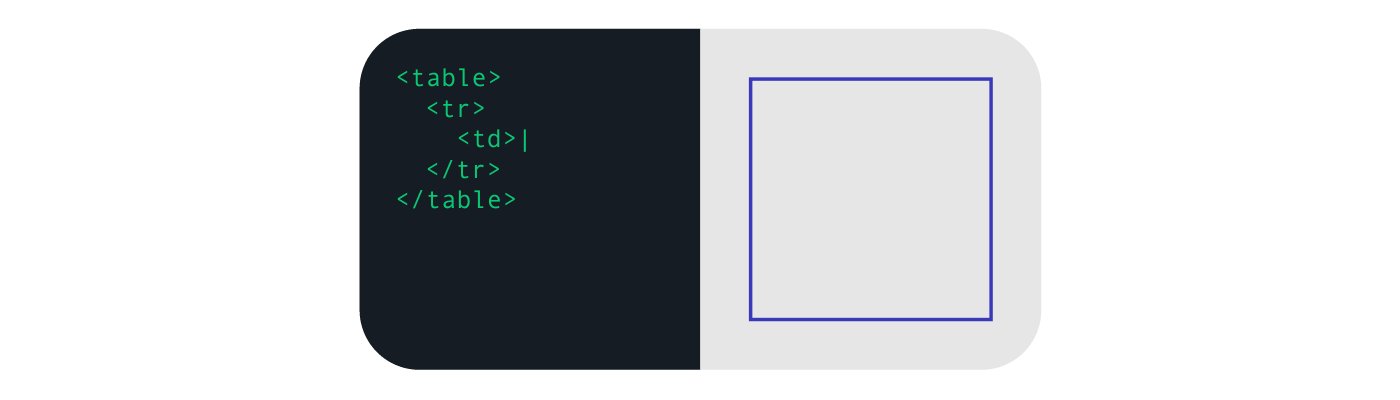
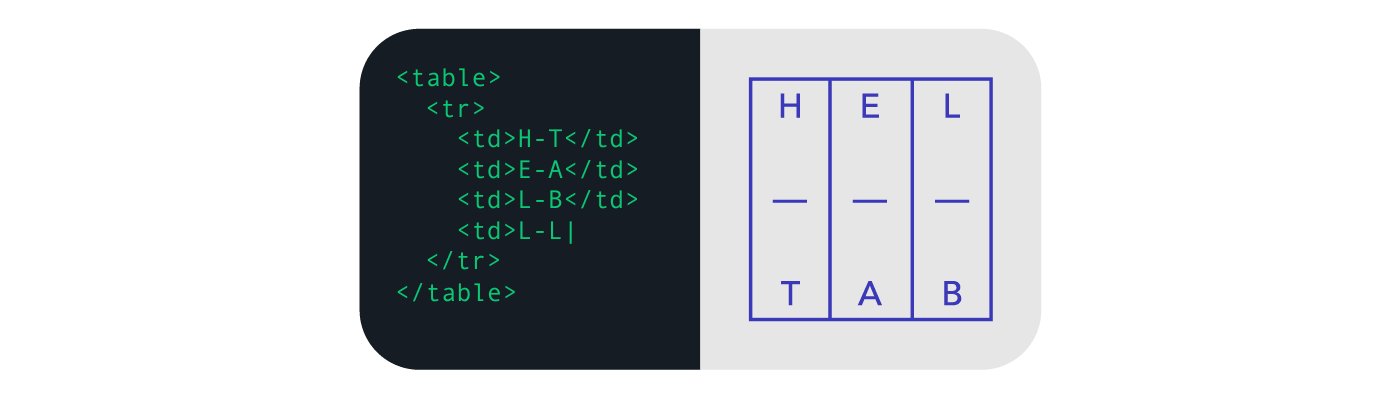
1995 — Internet had become affordable for the people. HTML has improved a lot, and Tables and GIF images gained popularity.

Source: Froont
Also, Mocha was born, and the name was given by Marc Andreessen, the founder of Netscape. What if I tell you, that later this year, it was rebranded under the trademark of Sun, and — since Java was already popular — was named JavaScript?
Now you get the idea where the confusion between Java and JavaScript is coming from. Marketing.

Source: Froont
1996 — Flash was born and offered a more visually appealing experience for the users.

Source: Froont
1998 — The release of CSS (Cascading Style Sheets) level 2, also Google went online. This was a big step both in Web Design and SEO.

Source: Froont
At this point, it would be wise to mention the year of 2000. This was the biggest bang in the history of the Internet. In the early 2000s CSS and JavaScript got very popular — alongside with other design tools — and so Web 2.0 was born.
Okay so why did I brag so much about history?
Long story short, up until this period websites served one purpose. They were a source of information. However things have changed a lot, and from this point, it was more about creating “edible” — and not just nutritious — sites.
The Good News
Ever since Web 2.0 was introduced both Web Design and Search Engine Optimization have reached a state of development, where it’s not about making sacrifices anymore.
Best practices
Tip #1 Use mouse-overs
Inserting beautiful images can be appealing to the eyes. However, it won’t help you rank better. In order to please the search engine, you would need a description.
But you wish to remain clean and catchy.
One way to solve this problem is by using mouse-overs.


Source: Squarespace
This way you are pleasing your design and when a user hovers over the image the full, detailed description appears. This is great for SEO friendly website! You also have the opportunity with the help of click heatmaps and mouse tracking tools to inspect how your visitors are interacting with your mouse-over elements.
Tip #2 Responsive design
Not so long ago in 2015 Google was rewarding mobile-friendly websites and punished those who ignored the responsive design through the “Mobilegeddon” update. After two years it’s not about being exceptional out there or avoiding 5% loss in organic traffic. It has become a standard and omnichannel is a big thing, and the mobile version does NOT mean less content or limited functionality.
What does this mean?
According to Google, 85% of online shoppers start a purchase on one device and finish it another.
Go mobile or go home. Simple as that.

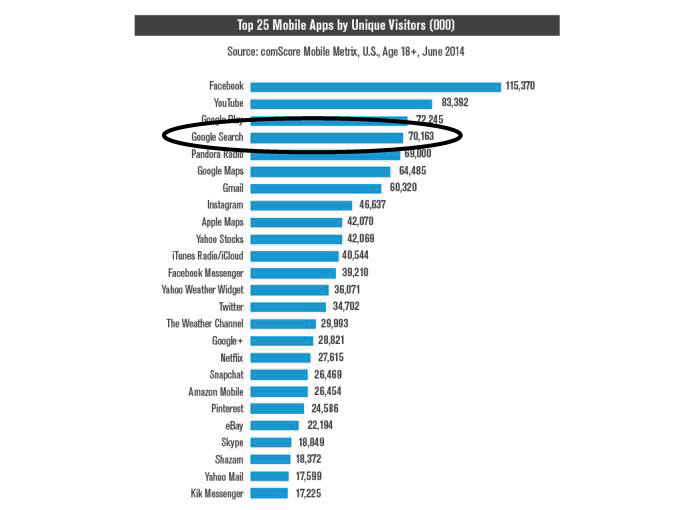
Source: Techcrunch
Tip #3 Avoid Black hat SEO techniques

Black Hat Techniques
When thinking about website optimization, there are a handful of techniques, that are considered as “dark magic” in the world of SEO.
Things you should avoid:
- Paid links— Buying links based on PageRank might be an easy job. You don’t have to care once the payment is done. Anchor texts are very powerful when it comes to ranking.
So is this method effective?
Absolutely!
Will you get caught and get penalized?
Absolutely.
“Ninety-nine percent of the time it’s abundantly clear that these are links that are being bought and paid and sold and all that sort of stuff.” — Matt Cutts
- Hidden content and links —Such as embedding links in single characters, adding text in the same color as the background, or setting the font size to zero in order to boost rankings are considered bad practices.
- Keyword Stuffing —I like to write about topics related to User experience design, online marketing, and love to fly a jet. Sounds fishy? Well, this is why your site can get a red flag. Stuffing your content full of unrelated keywords will say one thing about you: Liar.
- Content duplication — According to myths you can get penalized, however, it’s not true. This doesn’t mean you should practice this technique. Google tries to prevent content duplication since it’s confusing for search engines.
- Cloaking — Happens when the web page shown to the user differs from what the Google Bot sees. This is very special because there is no white counterpart that could work without your website getting penalized.
Think of Google as a user asking for your webpage. Never distinguish, and you’re good to go.
What can you do instead? — White hat SEO!
Use canonical tags — to avoid content duplication. This will tell the search engine which site is the original source of the content.
Do your own research — not only you avoid the red flag, but it’s easier to track which keyword works well for you.
Feel free to link your own content — it will represent that you have value deeper inside your website. One or two internal links is a good rule of thumb.
Tip #4 Use web fonts
Why would you hide important information like FREE, Discount, Sale from the search engine? Often you can see these in forms of images. The fact is they don’t need to be and shouldn’t be. By going the lazy way you might save some time but this way you’ll end up with “crawler-blindness”.
What you need is webfonts!

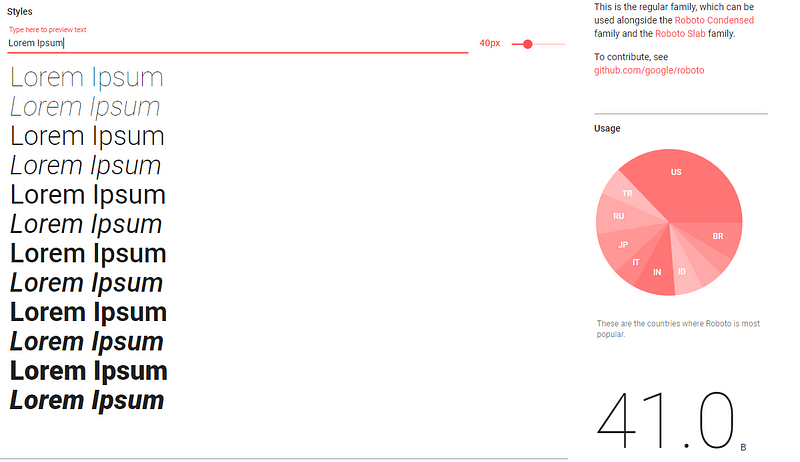
Source: Awwwards
With a little HTML and CSS, you can have beautiful images, that communicate your marketing messages and also can be crawled! Killer deal. I strongly recommend Google Fonts as a source for web fonts. You have the opportunity to see how a specific font would fit your text, and also have access to valuable data, such as how popular is the font itself, or what is the overall size of it.

Worth noting that using web fonts instead of images can and will reduce the size of your web page, this way making it load faster. However, I wouldn’t suggest overusing web fonts without measuring the size and comparing it with the image it should replace!
Tip #5 Optimize your images
As I mentioned earlier, having beautiful images on your website, that catch attention is a must. However, you can’t skip them when it comes to website optimization. A huge image can increase the loading time so much, that it feels like the 90s are back.
Except it won’t be associated with pleasant memories, especially during Black Friday.

Source: Jigowatt
The optimization doesn’t stop at sizes. If you inspect a design that overuses images with a scroll heatmap or a click heatmap, you can see the level of distraction and confusion certain images can cause to the visitors. Always stick to the less is often more rule when thinking about images.
One more thing. Always include alt tags. Not only because you’ll have something there even when the site fails to load an image or to have a description for screen reader tools. Alt tags are important for search engines also!
Alt tags are KING when it comes both to Usability and SEO!
Conclusion:
There were times when Web design and SEO went on separate ways. However, having a beautiful website that ranks well is not science fiction anymore. After Web 2.0 things have changed and you can — and should — say goodbye to Blackhat SEO techniques. What can you do instead? Adapt to the circumstances with website optimization for search engines, and designing a user-friendly environment for your visitors.
Don't forget, sharing is caring! :)