You can create events by using custom variables. Using this method, you can filter the recording list based on visitor data (e.g. user id, email, newsletter campaign) or events (e.g. button clicked, video watched).
You will need to place the following line into your javascript code between <script> and </script> tags like shown in the example below:
Note: Change the words ‘LABEL’, ‘ACTION’, ‘VALUE’ to your own data
<script>
$('a.like').on('click', function(e){
trq('set', 'likebutton', 'click', 'add');
});
</script>
If you would like to add an event to your website, you will need permission to edit the code of your website. You can add as many custom events to your website as you want.
Note: If you are not familiar with coding, we recommend to contact a developer to add the custom events to your website.
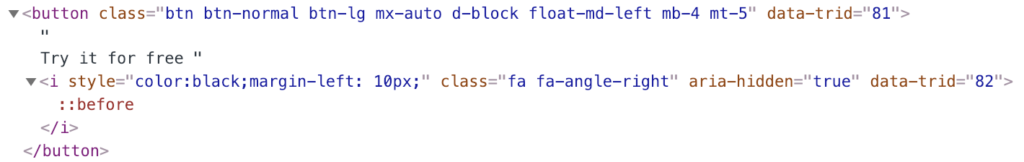
Let’s have an example. Here we have the code snippet of a button. The class and the style attributes may differ in your case, but it will be very similar for every HTML button on the web.

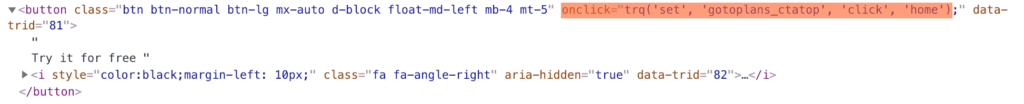
If we would like to add a click action custom event to this button, the only thing we have to do is simply add the onlick event attribute to the button and set the parameters of the custom event.

In this case, the onclick event attribute will call the trq function of Capturly on each button click, which will send the parameters to Capturly.
After a custom event is set, it will be sent to Capturly each time the given action is made on your website. You will find your tracked custom events in the Events submenu under the Acquisition menu.
