What are heatmaps?
Heatmaps are the aggregated views of your visitor’s interactions and behavior on your website. Exploring how visitors interact with your website can give you valuable information to prevent problems, that may occur in the future. Capturly draws a heatmap of your website to help you make important decisions based on real user interactions. You will have an aggregated view of your website’s qualitative data (e.g. where your visitors click, how far they scroll within a given timeframe).
What kind of heatmaps does Capturly have?
Capturly has three different kinds of heat maps. You can gain access to your heatmaps after Capturly’s tracking code is installed on your website.
Click heatmap: it tells you exactly which areas get the most clicks. See with your own eyes what should be clickable and what shouldn’t according to your users.
Scroll heatmap: it shows you exactly how far your visitors are scrolling down on your page.
Segment heatmaps: Do you wish to know which traffic comes from a returning visitor? Segment heatmap offers you a way to filter and distinguish certain traffic sources from each other and tells you where your visitors clicked on your website from each source.
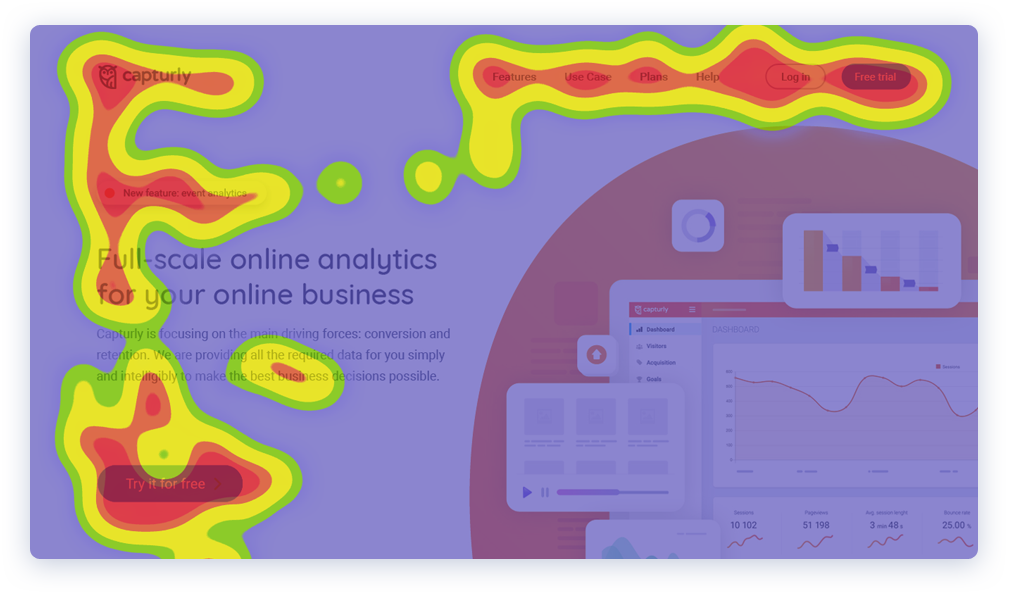
What is a Click heatmap?
Clicking is a very powerful indicator of interest. Capturly draws click heatmaps so you can decide which elements of your website draw the most attention.
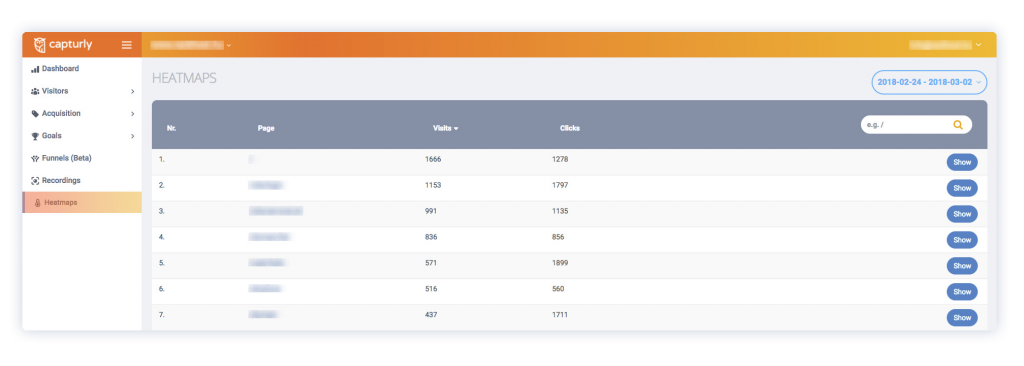
You can access click heatmaps after logging in to your Capturly account and clicking on the Heatmaps menu on the left.

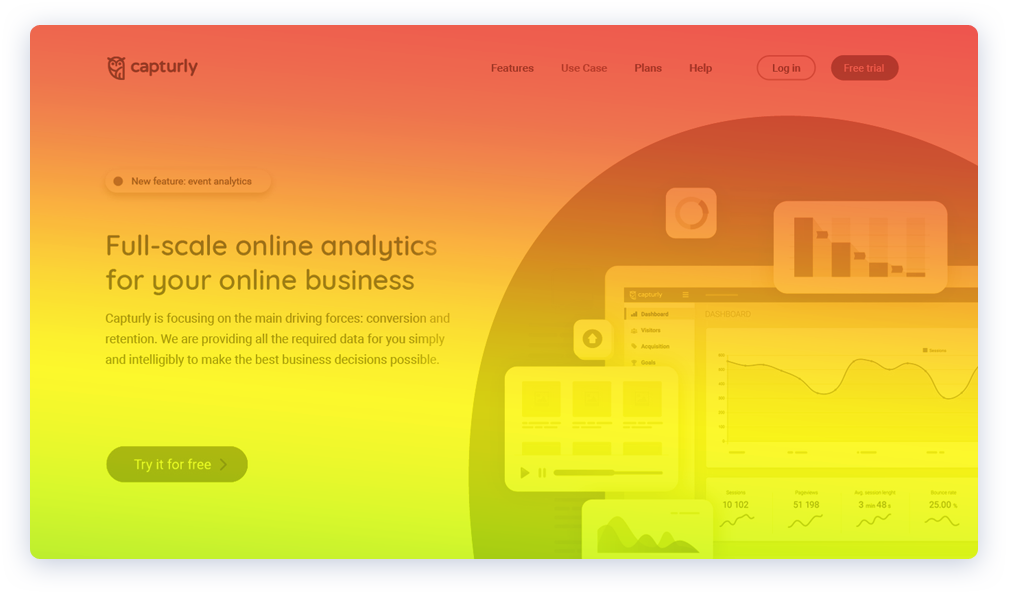
What is a Scroll heatmap?
Scroll heatmaps cover your entire webpage showing you how far your visitors scroll down. Capturly reveals the most active parts of your website so you can decide where you should put your main call-to-action elements without unnecessary guesswork.
You can access scroll heatmaps after logging in to your Capturly account and clicking on the Heatmaps menu on the left.

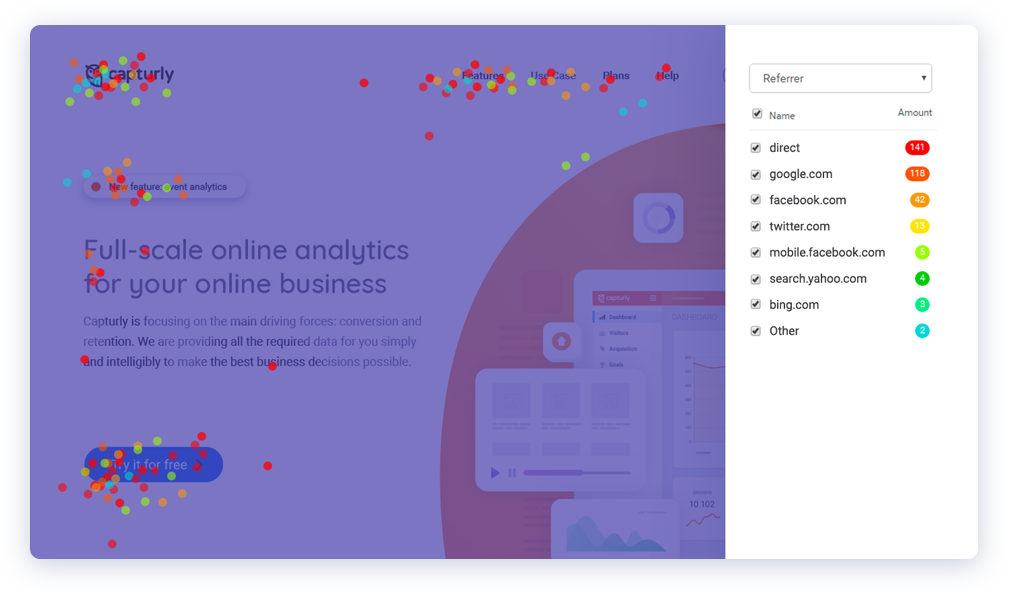
What is a Segment heatmap?
Every segment in the segment heatmaps has a different color for easy distinction. You can pick different traffic sources (such as operating systems and browsers, devices or webpages) and inspect them in detail.
In segment heatmaps, you can compare different segments to see if they are behaving differently.
You can access segment heatmaps after logging in to your Capturly account and clicking on the Heatmaps menu on the left.

How can I use heatmaps?
After installing a small piece of code into your site, you will have access to Capturly’s features including heatmaps. Heatmaps are generated automatically from your past visitor data, right after the tracking code is installed on your website.
After you have installed Capturly’s tracking code to your website, all you have to do is to follow these steps:
STEP 1Log in to your Capturly accountSTEP 2 Select the website you wish to check the heatmaps of
STEP 3Select Heatmaps from the left menu

STEP 4 Select a page from the table and click on the corresponding Show button on the right
How can I filter heatmaps?
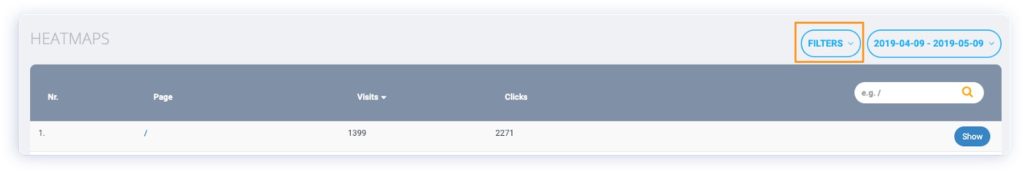
In the top right corner of the heatmaps page, you can find a Filters button, which opens the Filters panel. This panel, just like the date selector, can be opened and used on the main heatmap URL list page and on an individual heatmap as well.

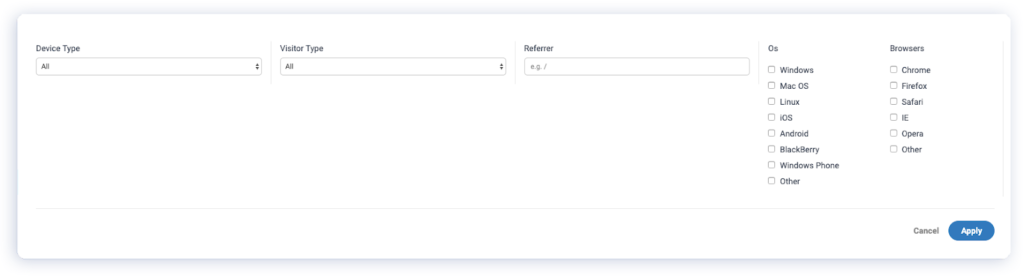
On your Filters panel, you can filter your heatmaps by:
- Device type – Desktop, Mobile or Tablet)
- Visitor type – Returning or New
- Referrer – The referrer URL of your visitor.
- Os – Operating System
- Browsers

How can I merge the separated heatmaps of the same page?
By default, if you use parameterized URLs (like the UTM campaign URLs) for your webpages, Capturly will create separated heatmaps for each unique URL even if they lead to the same page. In this case, you may want to merge the separated heatmaps of the same page. In order to do so, all you have to do is to follow these steps:
STEP 1Log in to your Capturly accountSTEP 2Go to the Settings
STEP 3Select the desired website from the Website settings
STEP 4Go to Parameter tracking section and disable the parameter tracking feature
![]()
Please note that this change is reversible and it will modify the heatmap results retroactively so you can revert the change anytime.