The success of a business depends on its outlook ultimately and we might have come across entrepreneurs talking a lot about user experience/UX on the online presence of their business i.e. their website. It is not generally necessary to bring out more customers/users on your site, rather, the challenge comes where a visitor visits your site and chooses to leave or stay. People would definitely choose to stay if they find something meaningful to them and vice versa.
Table of Contents
First of all, why is user experience important?
User experience/UX is something where your business really starts. It’s a concept about the customer visiting your site probably for buying your products or services. The first thing they experience is probably the navigation through the website, and if you are successful in walking the visitor through your website, then they will turn into your customer eventually.
What are the obstacles which make it difficult for the visitors to convert into paying customers? There might be a number of obstacles that could prevent your website users to convert into paying customers. The most common ones include poor visual design, difficult navigation, complex checkout process, and poor landing page speed.

The visual design either attracts a user or makes them leave at once. That entirely depends on how you visually present your website to them. A good visual design is simple in nature, yet, completely answering the queries a customer might have. Whereas, bright and vibrant visual designs aren’t much appealing and users usually don’t choose lush websites for buying any products or services.
Navigation is the second important thing that a user would consider while visiting your site. It is actually meant to make it easier for the user to go through your website smoothly. And if you can’t make your user easily navigate through it then you won’t be able to convert them to one of your potential customers
On e-commerce sites, checkout processes hold major importance. After a user adds some of your products or services and proceeds to checkout, he should be smoothly taken through the process and he should find your website trustworthy for shopping else he won’t. Thus, the checkout process needs to be designed appropriately and should be tested before opening it for the community.
Last but not least, poor landing speed is one of the most common factors that adds to the frustration of the visitor. If your landing page does not load under 3 seconds, then there are higher chances that the user won’t stay. If this doesn’t scare you enough then here’s something to think about:
According to Google if your page loads slower than 3 seconds, 53% of your visitors will bounce off.
According to CDNify stats:
- A webpage taking more than two seconds to load reduces customer satisfaction
- CDNify shows 52% of customers believe the fast loading websites to be more reliable
- 64% of smartphone users appreciate and stay on fast loading pages rather than slow ones
Typical responsive design mistakes during UX planning:
- too much focus on desktop
- ignoring the mobile-first principle
- there are no breakpoints between desktop, tablet, and mobile views
How is user experience measured
The bounce rate is a very powerful metric that shows the percentage of single-page visits. By that I mean a visitor lands on a page and then leaves the site without performing any desirable action, rather than exploring further. However, focusing too hard on the bounce rate can be misleading as this metric can be a real trickster. Blogs commonly see high bounce rates, since visitors tend to read a single post and then move on. But how can you make sure that it’s not your UX that is failing?

As for everything else, the website user experience is also measured through some tools. Based on the analyses performed by these tools, websites can be improved further. Heatmaps highlight the most frequent areas of your website. You can check where the users click on the website which helps you to scan the issues faced by visitors to plan out the ways about how the problems can get resolved.
Another measurement strategy named session recording is often used in combination with heatmaps. It is an ability that allows one to replay the visitor’s journey over a website. Combining the analytics of heatmaps and session replay, the performance of a website is improved with a target to avoid the current issues from recurring in the future.
The importance of collecting first-hand user feedback is unquestionable. Many websites are running user surveys that include asking the users about their experience during the time of the visits in order to measure the website performance eventually.
Some ways user feedback is found helpful are:
- Getting to know about customers’ issues
- Working on website improvements
- Business advantages and profitability
- Trustworthiness and reliability for customers
One thing to consider when working with surveys is that the user knows about the fact that he’s being “monitored”. Therefore, the level of objectiveness when giving a score for example on a 1 to 10 scale can be questioned.
How can wireframing help you plan ahead?
The professional designers throughout the world often give ultimate importance to wireframes more than anything else in the website design process. The reason behind them doing so is the ability to walk through the website even before it is made. Wireframes help to communicate with the developers and stakeholders to walk through the website when it is still in a low-fidelity stage. It allows you to critically review how a user will navigate through the site.
Moreover, wireframing would save you from the trouble in actually developing the website and would reduce the time and costs of the website development ultimately. Wireframes also allow you to predict the issues with user experience/UX over the site and work on improving it right from the start.

What’s the ideal wireframe like?
There are a ton of best practices out there. A good wireframe considers the needs of the users and also adapts to current trends. It’s not just a simple half-baked drawing, instead, it’s a strategically well-conceived, efficiently implemented piece of art. An ideal wireframe is like a walkthrough, it explains itself, and gives you an overview of how your website or app will work. It’s a great tool for early testing, as design flaws can be interpreted before they reach the development phase. This makes future testing processes rather painless. If you don’t introduce defects in your design stage, you can reduce the chance of them becoming failures in the live version.
An ideal wireframe is like a walkthrough.
Handy wireframing tools and techniques

P&P
It might sound like some fancy new tool, but it’s actually the oldest and most robust tool/technique. All you need is paper and a pencil. If you wish to be fancy about it, you can grab a stencil kit like this one. I’d recommend you to try these wireframing templates. It saves you a lot of time since the frame is precisely pre-drawn for you don’t have to bother with it. All you have to focus on is your wireframe. Not to mention that paper wireframing will make you a better UX designer in general. If you don’t believe me, go try for yourself. If your first attempts turn out to be ugly as hell don’t let that discourage you. In fact, an ugly wireframe means that it’s nowhere finished. Some wireframing kits are designed to be ugly. In order to create pretty wireframes, you need at least a minimal drawing and design skills. To get there, it takes a lot of practice, patience and a few sketchbooks full of ink.
The pen you use can make or break your wireframe. You can pick your weapon of choice anywhere between 0.03mm-0.8mm thickness. I usually prefer a 0.5 mm pen in general. It works great both for text and other elements also. Plus it’s a golden rule, that you can always add more thickness, but you can’t take away. If you want more contour, however, feel free to go for something like 0.8 mm.
You can always add more, but you can’t take away.
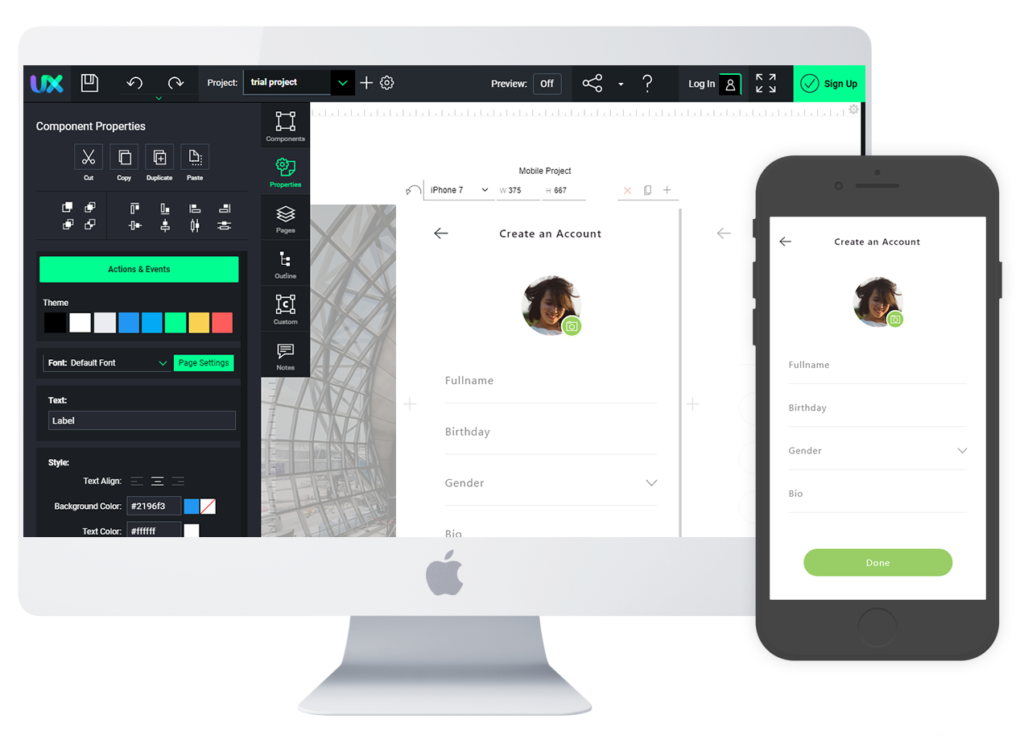
UX-App

Not the easiest way to create wireframes or prototypes, but the scale of features makes it worth. You can create powerful prototypes, let it be static or fully interactive without having to write a single line of code. It’s fully online you don’t have to bother with installing it either, also no registration is required. This is a huge benefit. If you’re interested in creating flow charts then this tool is perfect for you. One thing to keep in mind is that projects are platform specific. This means, if you want to design your website for desktop and mobile, you’ll end up having two separate projects, one for the desktop and another one for the mobile version.
Pricing: If you are planning using it solo you can get it for as cheap as $9/mo or pay $65 once and get it for a lifetime. However, they offer a wide variety of team-based plans ranging from $25/mo for 3 users up to $90/mo for 15 users.
Pros:
+ features
+ portability
+ pricing
Cons:
– flexibility
– complexity
UXPin
Thanks to the drag and drop functionality it is very user-friendly and it is perfect even for those who are absolute beginners. It comes with a ton of objects and they’re always up to date. You also have smart objects, breakpoints. You can create high-fidelity mockups which is always a welcomed feature. UX Pin allows creating interactive, animated prototypes.
You can put together wireframes in UXPin at top speed by dragging and dropping custom elements. There are regularly updated libraries for Bootstrap, Foundation, iOS, and Android, and your wireframes can be quickly converted to high-fidelity mockups. From there you can create fully interactive and animated prototypes of your final product.
Pricing: Has a free plan but that is very limited. If you decide to pay monthly in the professional plan you get only 1 user for $25/mo, in the Team plan, you get 5 users for $99. Going with annual payment might be a better choice.
Pros:
+ drag and drop
+ object duplication
+ high-fidelity
+ interactive
Cons:
– price
Wrapping up
As said by successful entrepreneurs, user experience/UX holds immense importance in converting visitors to happy customers. Not only, is it necessary for the business to rise, but also for it to consistently grow?
Thus, more importance should be given to website speed optimization and user experience than the development. The product designed well would ultimately be developed well. So, it is highly recommended to use wireframing techniques to focus a better website design and ensure great user experience to improve customer engagement.
To cut it simply short:
As much reasons you give your customers to keep coming to your site, they definitely would.
Don't forget, sharing is caring! :)

