Running a website is not an easy task, as there are a lot of things to deal with daily. Whether it’s broken links, JavaScript errors, or website usability bugs, these are all problems that need to be addressed.
The ultimate goal is to fix website errors so that website visitors are satisfied, which can lead to a high conversion rate and user experience.
In this blog article, we will walk around each website error and look at the methods and tools that can help you fix website errors.
Let’s get started!
What are the most common website errors?
Have you ever clicked on a link and ended up on a page that says “404 Error” or waited forever for a website to load? These are just a couple of examples of website errors that can happen when browsing the internet. But what exactly are these website errors, and why do they occur?
In this guide, we’ll break down some of the most common website errors in simple terms that anyone can understand, including why they happen and how they can be fixed.
So, let’s dive in and learn more about these pesky website gremlins!

1. 404 Error
The 404 error code is an HTTP status response code, which means that the server cannot find the document requested by the client. Very simply: the URL entered or the link embedded on our site does not point to real content.
A 404 error can be caused by many factors, let’s look at some specific examples:
- The user entered the URL of the page incorrectly
- The URL or its content has been deleted
- The URL has been moved but not redirected
- The URL was misspelled or the link may be wrong
- Website or server error
- 404 error generated by search engines
- DNS cannot resolve the requested domain name to an IP address
- The domain name no longer exists
- No or unstable Internet connection
- The site is blocked by an antivirus
A 404 error makes the website look negative to both search engines and users. Understandably, 404 pages give the impression that the website is not well maintained.
So there are some negative consequences to be expected:
- Visitors will encounter non-existent pages, which will hurt the user experience.
- An incorrect URL will cause the user to return to the site, thus worsening the bounce rate.
- Inappropriate external links can cause visitors to be lost.
- Inappropriate internal links hinder the distribution of link power between subpages.
- Search engines can also worsen rankings, resulting in a loss of visibility and traffic to your website content.
If a user does run into a 404 page, try to make fun of the website error, just like Airbnb!
2. Slow page load times
The website load speed shows how long it takes for a website to load completely in the user’s browser. This includes the download and display of all content such as text, images, videos, style sheets, and JavaScript files
A study shows that the ideal loading time for mobile sites is 1-2 seconds. 53% of visits to mobile sites are interrupted if pages take longer than 3 seconds to load. A 2-second delay in loading time resulted in an abandonment rate of up to 87%.

The speed of a website is affected by several factors. The most important factors are:
Content size and optimization
The size of the website content, such as images, videos, and other files, has a significant impact on loading speed. Larger files take longer to download. It is therefore recommended to optimize images, compress files, and minimize code size.
Fast response time
Response time is the time it takes for the server to respond to the user’s request. If the server is slow to respond, it will take longer for the website to load. Response time can be improved by optimizing server resources, using faster hardware, and using the right server settings.
Hosting service
The speed of the website hosting provider also affects the speed of the website. Be sure to choose a reliable hosting provider with a good network connection and optimal server settings.
JavaScript optimization
Excessive use of JavaScript can slow down the loading of a website. When optimizing, it is a good idea to minimize the size of JavaScript files, combine and compress them, and delay the loading of non-critical JavaScript in the later stages of the web page.
You can use various tools (see below) to see what your website’s load speed is and how users react to this load time.
3. Usability issues
No matter how informative the content or how eye-catching the design is, if the website is not usable, it’s all for nothing. But what does usability mean? By usability, I mean the ability to move smoothly and seamlessly toward your goal, whether it’s buying a product or requesting a service. They can follow logical paths, in which everything happens in the way they expect, perhaps in the way they are used to on other websites. Usability is made up of several small details, each of which contributes to a good user experience:
Navigation and logical structure
The navigation system of a website is key to the user experience. Visitors need to be able to move around the site easily to find the information they are looking for. Logical, well-structured menus, clearly labeled buttons, and effective search functions increase user satisfaction and reduce the chance of leaving the website.
Responsiveness
The website should work well on all devices, including mobile phones and tablets. Especially in light of the statistic that 57% of internet users would not recommend a business to others if their website did not display properly on mobile. Responsive design ensures that a website automatically adapts to different screen sizes and resolutions, giving users the best experience.

4. JavaScript errors
JavaScript errors on websites can have a significant impact on user experience, functionality, and overall satisfaction.
The most common JavaScript errors include syntax errors, type errors, and reference errors. Syntactic errors are caused by errors in the written format of the code, type errors occur when trying to perform operations on an incompatible type, and reference errors occur when the script tries to reference a non-existent variable.
JavaScript errors can disrupt interactions between users and the site, leading to incomplete transactions, loss of data entry, and general frustration. This can degrade users’ perception of the reliability and professionalism of the site.
All these JavaScript errors and other website errors can directly affect the conversion rate of websites. According to a study by Akamai, a 100-millisecond delay in website load time can reduce conversion rates by 7%.
If all else were not enough, websites with frequent JavaScript errors can be ranked lower by search engines, which can affect their visibility. Google and other search engines focus on user experience, and frequent crashes or broken pages can hurt a site’s SEO ranking.
5. Mobile responsiveness issues
Before you ask why it’s so important to have a different design or architecture on a mobile or even a laptop, let’s look at some statistics and data.
How often do you browse on your phone? Imagine, that over 50% of the world’s web traffic comes from mobile devices. What’s more, since 2015 Google has prioritised sites that are mobile-friendly. This means they rank faster in search listings than sites that don’t use responsiveness. That’s why responsive pages are more effective and attract more visitors, which can result in up to 62% more sales or visits.
74% of users are more likely to return to a responsive site and 88% are more likely to return to a search engine if a site performs poorly. These are very big numbers! Responsiveness is not just a trend or an extra quality setting that you can request on demand. Rather, it is essential, especially if you want to stay competitive.
How to fix website errors easily?
Now that we’ve looked at and gone through the most common website problems you may be experiencing, it’s time to discuss how we can fix website errors.
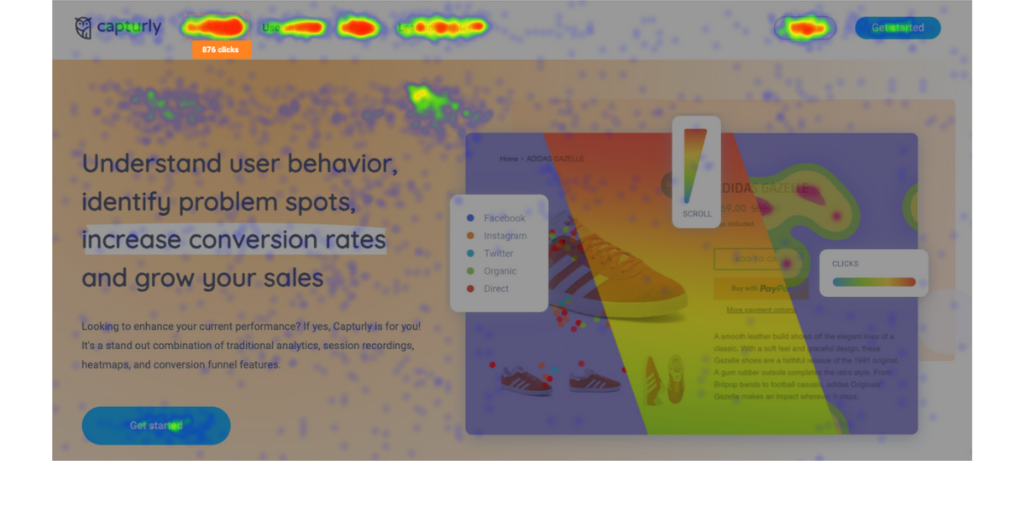
Capturly has a lot of features, be it heatmap, session replay, JavaScript error tracking, and many more, that can help you easily fix website errors.
Let’s take a look at them!
1. See how the user ended up on the 404 page
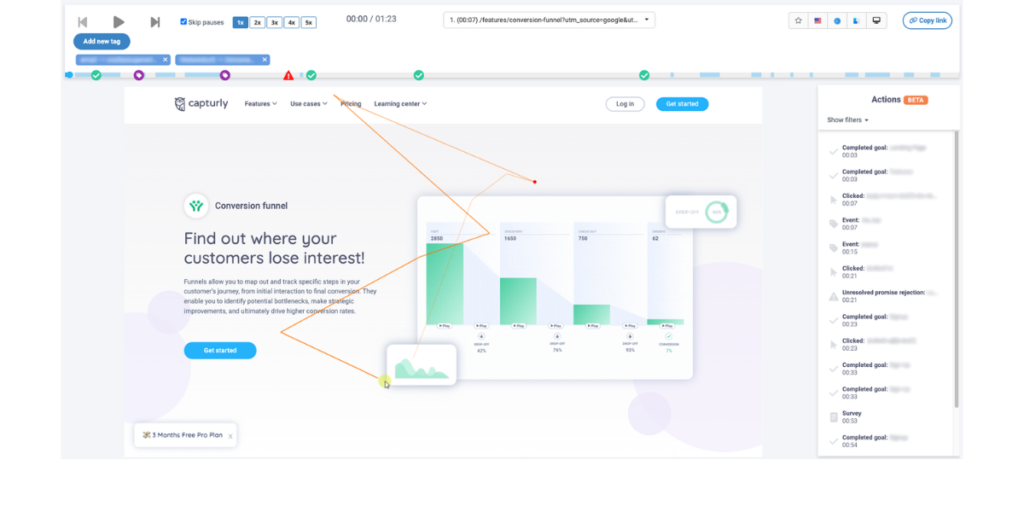
With the Capturly’s session recording feature, you can see how users interact with your website. By tracking mouse movements, you can easily fix website errors by seeing which buttons within the page are not working as they should.
With heatmaps, you can easily see and get information if a visitor is clicking on a broken link that takes them to a 404 page.
In addition to all this, the Dead Link Checker is a very reliable tool for finding dead links. You just type in the URL of the page or select the whole site, enter the check code and you can run the check. All working and broken links are listed, along with their corresponding codes (e.g. 404).

2. Be aware of your page load
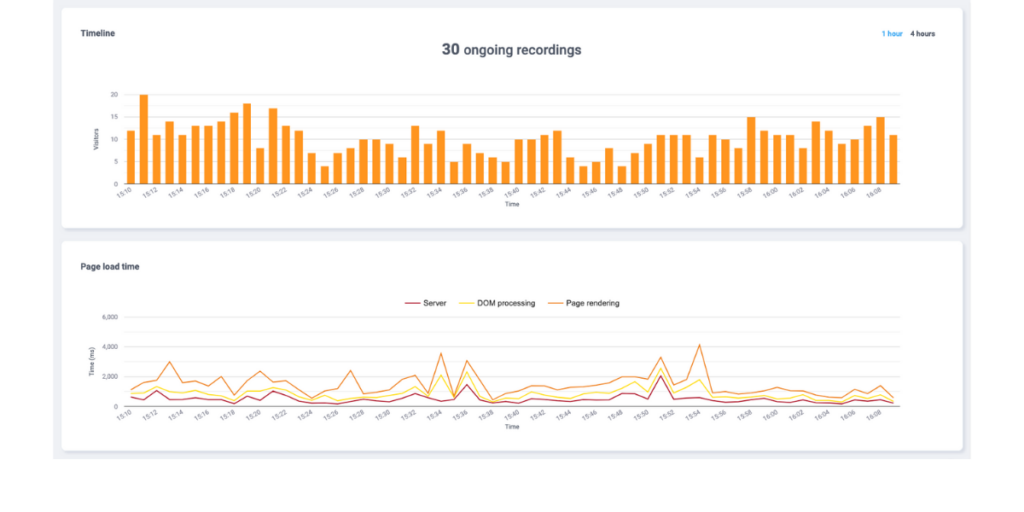
An excellent feature for mapping website speed is the Capturly’s Realtime Dashboard. See how many users visited your site in the last 1 or 4 hours and how much they loaded your server.
Once the problem is identified, it is easy to fix the website error.

But I can also show you some easy-to-use tools here:
Google PageSpeed Insights
Google PageSpeed Insights allows you to get a detailed analysis of your website’s loading speed and performance. The tool provides an all-encompassing report on website optimization options and recommendations for improving performance. PageSpeed Insights also measures the loading speed of both mobile and desktop versions.
Pingdom Tools
The Pingdom Tools provides reports on load times, the size of different resources, and the page speed score. It also shows the overall loading timeline of the website.
3. Find the usability issues
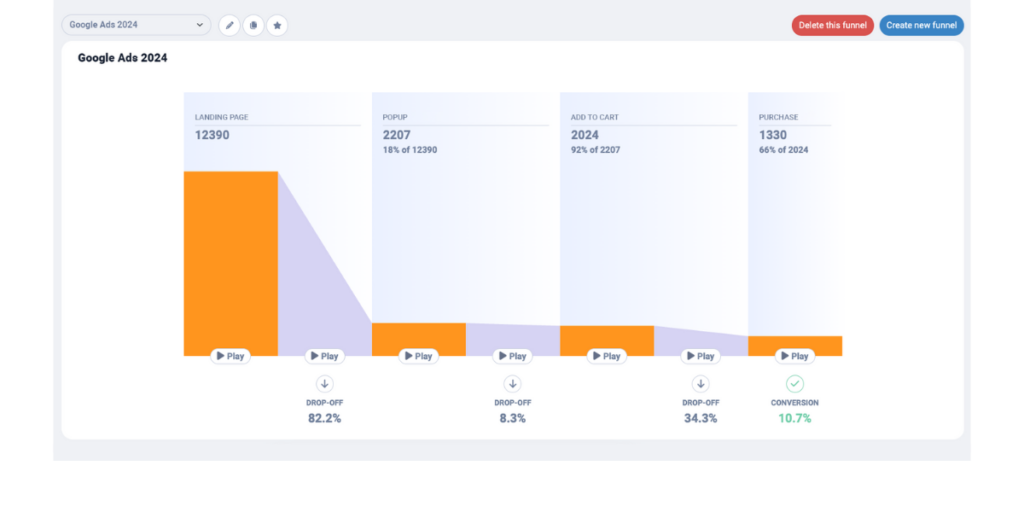
While the previous two features can help you easily understand user behavior on your website and thus fix website errors, it’s worth mentioning Capturly’s conversion funnel when it comes to website usability.
The conversion funnel allows you to monitor where users fall in the buying process. Best of all, we list the relevant session recordings for each drop-off point, so you can see exactly what prevented the visitor from converting.
Your website must be easy to discover and navigate, as this is the only way to meet your conversion goals.

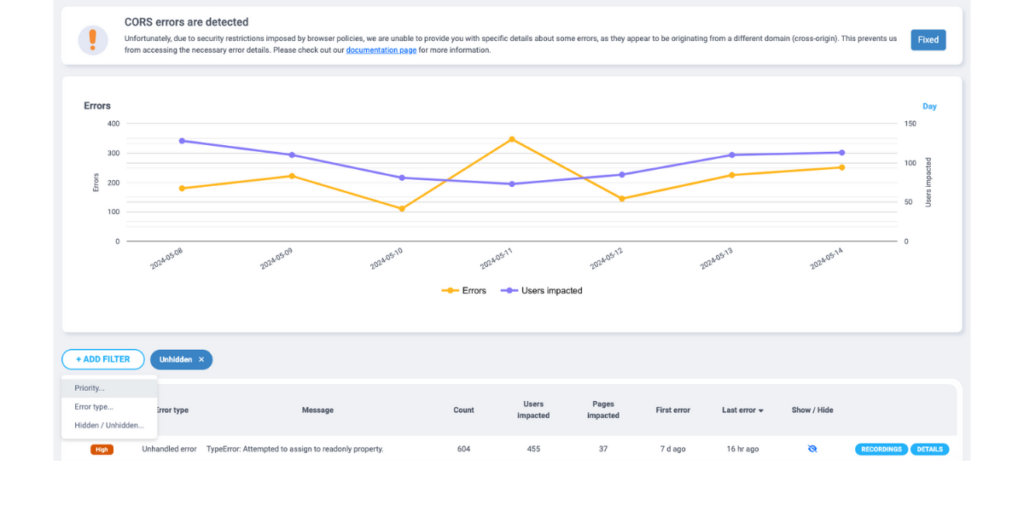
4. Track JavaScript errors
With JavaScript Error tools like Capturly, website owners can track and identify JavaScript errors. This tool provide insight into the context, frequency, and impact of errors, enabling more effective debugging.
Implementing robust testing strategies, including unit tests, integration tests, and user acceptance tests, can reduce the incidence of JavaScript errors. In addition to this, regular updates to coding practices and awareness of the latest JavaScript frameworks, tools, and best practices can prevent common errors and improve site reliability.

5. Fixing website responsiveness issues
Capturly’s heatmap feature can also help you fix website errors. You can see where users click, how far they scroll, and even analyse data by segment. Segmentation works by customer operating system, device, referrer, search engine, but you can even see how new and returning users behave.

You can see how Capturly’s features and other quick deployment tools can be a big help in fixing website errors.
Every feature is responsible for something, whether it’s a 404 page, a slow website, a lack of responsiveness or even improving the website’s usability.
Conclusion
To sum up, with the features available, fixing website errors should no longer be a major challenge for the professional. Fixing these bugs is key, as a well-functioning, transparent, and easy-to-use website will help your website perform well in search results, improve user experience, and meet your conversion goals.
Technology is constantly evolving, so it pays to keep up to date with the latest web analytics tools to stay competitive. Capturly is currently at the forefront, so let’s take advantage of the features Capturly provides when fixing website errors.

Don't forget, sharing is caring! :)