Heatmap (or heat map) is an umbrella term for different types of heatmaps that show different kinds of information about user interactions. In the following, we’ll provide insight into the usage of each type.
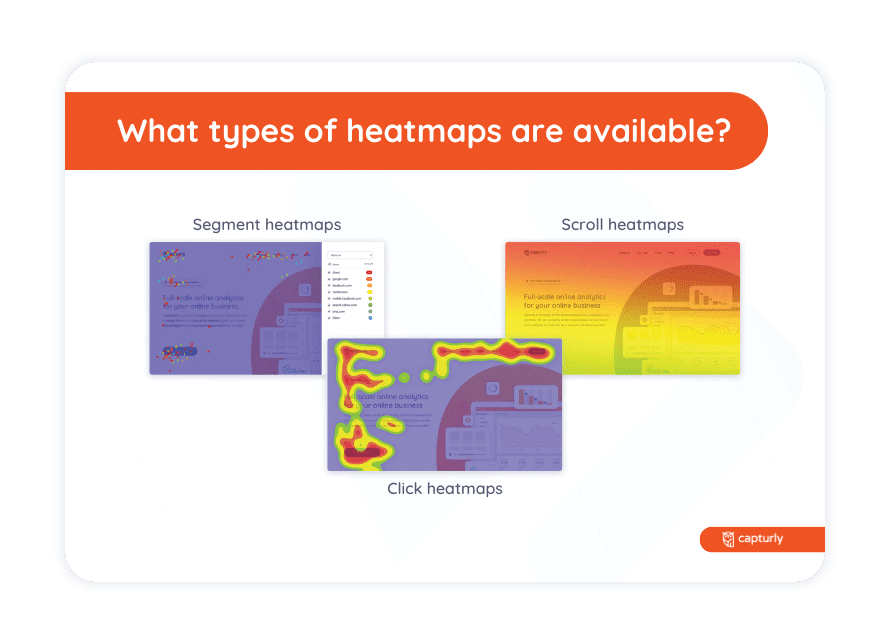
What types of heatmaps are available?
There are three types of heatmaps.
- Click heatmaps (or tap heatmaps): click heatmaps are based on the number of clicks on a certain spot of the website. You can also use them for smartphone or tablet-optimized pages. In this case, we call them tap heatmaps, since instead of clicks, users tap on those spots.
- Scroll heatmaps: scroll heatmaps analyze how far users scroll while browsing that page. It also shows what percent of users scroll to a certain part of the page.
- Segment heatmaps: segment heatmaps sort users into groups based on the referrer that brought them to your website. Segment heatmaps measure consumer behavior by separate groups. Capturly heatmaps can be generated not only by referrer types, but also by device types, browsers, and OS. In addition, it can also detect the new and returning users and display their behavior separately.
As you can see, all heatmap types are for different purposes. Because of that, you can use all of them at the same time, which leads to a more efficient and user-friendly solution.

What is a click heatmap?
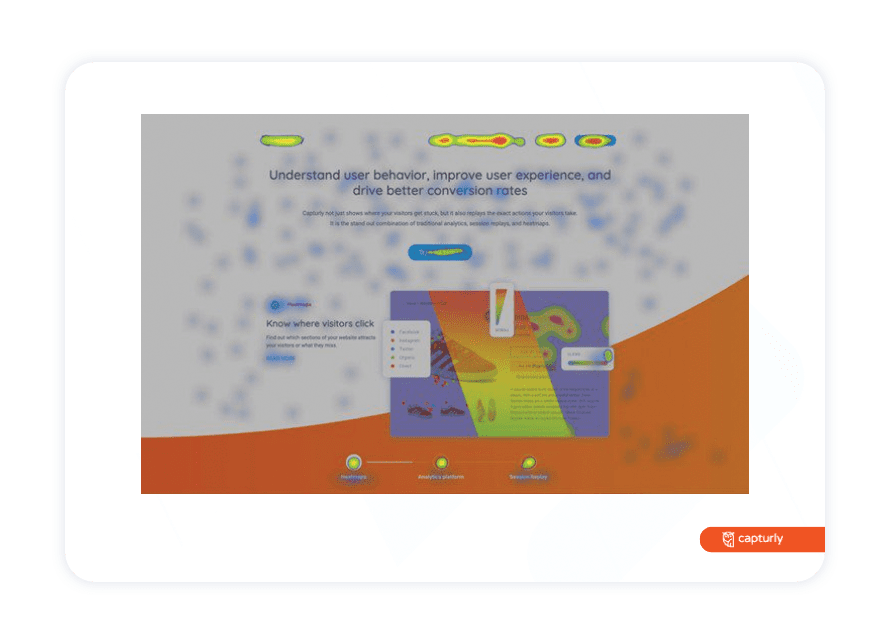
A click heatmap is one type of heatmap. It analyzes user behavior based on the number of clicks and their intensity. It shows you the exact positions of clicks, so you will get accurate data regardless of the page layout.
They detect the most attractive spots by tracking how many times users click on certain spots. The ones that get the most clicks are displayed with ‘hot’ colors like red, orange, or yellow. The less interactive ones are marked with ‘cold’ colors like blue, purple, and green.

The reason for ‘cold’ areas should be investigated more thoroughly. The most common reasons are non-clickable elements, unnecessary objects, or glitchy design. All in all, elements that somehow confuse users while browsing.
Click heatmaps also work for websites that are optimized for touchscreen devices. That’s why they are commonly called tap heatmaps. You must bear in mind to make your website mobile-friendly for all screen sizes. It can be really disturbing for users when some objects get hidden due to the changes in screen size. Instead of scrolling horizontally, they might abandon the badly optimized website. Tap heatmaps can reveal the hidden elements by displaying them as ‘cold’ areas.
What is a scroll heatmap?
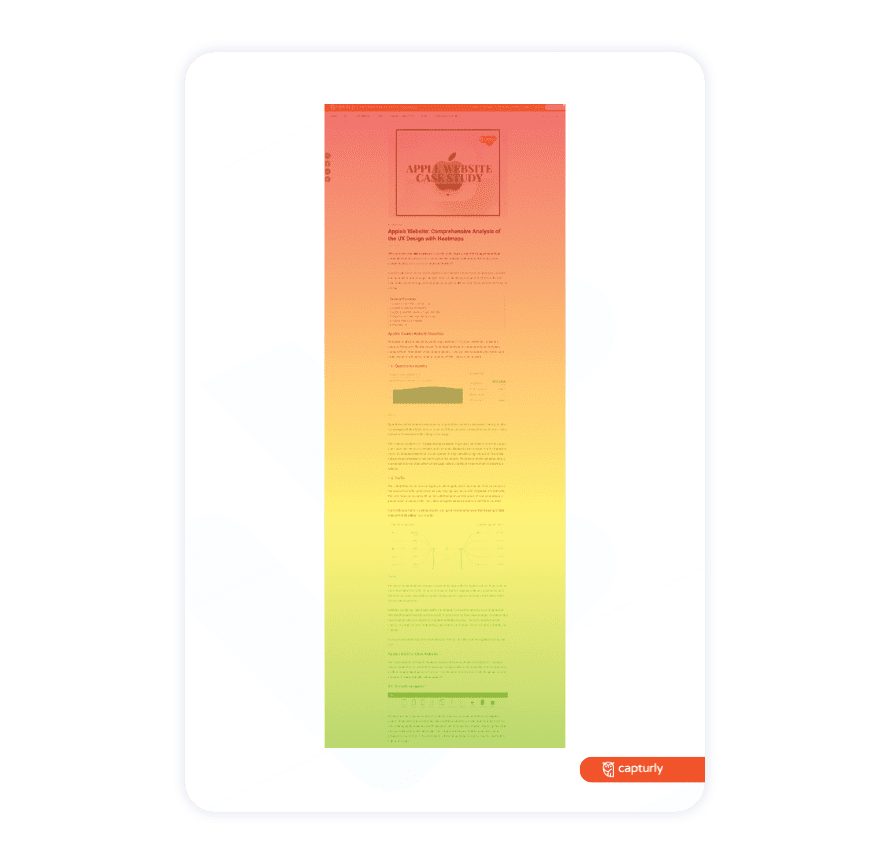
A scroll heatmap is for analyzing how far users scroll on your website and what percentage of them scroll down to visit another section of the page. It is useful for detecting the most worthy spots vertically. It also shows if there is a certain point where the majority of users abandon the website. You can also look into the reason for that, perhaps there are some elements that block the visibility of others.

Make sure that the pages are as long as users are likely to read from beginning to end. There may be pages on which browsing is interrupted too early. In this case, try to separate the content into two different pages. Sometimes it’s better to keep it short since users prefer clear texts.
What is a segment heatmap?
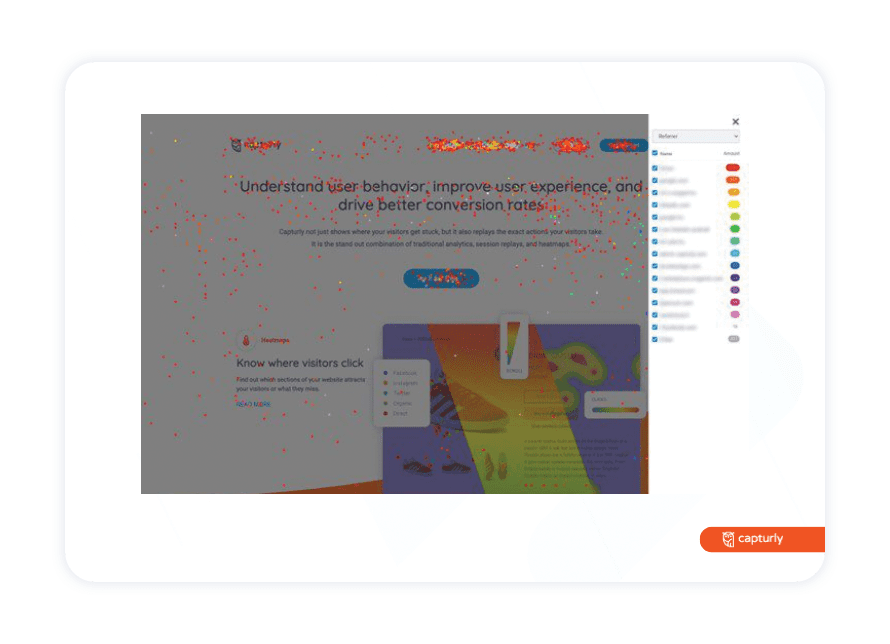
A segment heatmap is basically a click heatmap, but instead of showing the intensity of the clicks, it shows the number of clicks separated by target groups. Target groups are formed by visitors from the same referrer site, device type, browser, OS, and new or returning users of Capturly.
Referrer sites are websites that lead users to your website via links. It is a good strategy to study user behavior by segment heatmaps if you’d like to focus on a target group. Since you can learn more details about the behavior of that group.

In the case of segment heatmaps, each target group has its color. Let’s see how to analyze the results. You’ll get a heatmap that consists of different colored dots. The more dots are on a certain spot, the more attractive that spot is. On that spot, there might be dots from each color. You can filter them by referrers since each site has its own color. The more same-colored dots are on a spot, the more appealing it is for that segment. Choose a segment you’d like to focus on and design your website according to their behavior. Sometimes it’s hard to meet the needs of each segment, which is why it is a good strategy to set a target group and try to figure out its expectations.
Discover user behavior on your website with our comprehensive tool that combines click, scroll, and segment website heatmaps!
Which type of heatmaps should I use and why?
There are three types of heatmaps. Depending on your goals, you can choose the type that matches your needs the most. Here are some examples and situations for the use of each type of heatmaps.
- Click or tap heatmaps are useful if you’d like to know whether the users click on the call-to-actions or not. They show you the spots on your website that are the most and least frequently clicked. They may be suitable for you if you are planning on reorganize your website or coming up with a new design. If the traffic on a page is lower than you expected, click heatmaps will explain the logic behind it.
- With the help of scroll heatmaps, you can learn how far users scroll on your website. If there is a call to action placed at the bottom of your website, but it doesn’t get so many clicks, scroll heatmaps reveal the reason for that. It might occur that the page doesn’t attract the user’s attention enough to scroll until the end of the page. Scroll heatmaps show you the exact point where users stop browsing.
- Segment heatmaps are a good choice for you if you want to focus on a target group. They allow you to filter data according to referrer sites. All the users have different needs, and no one has the capacity to satisfy all of them. In this case, the best you can do is choose a target group and develop the website based on their habits. Segment heatmaps help you to define the most powerful group of users and give you additional information about their behavior.

Don’t forget that you have the possibility to combine all three types of heatmaps. Together they provide a more accurate solution and lead to a more user-friendly website.