In today’s fast-moving digital world, building a website that not only looks great but also delivers an outstanding user experience (UX) is crucial. So this is where heatmap plugins step in. These powerful tools offer UX designers valuable insights into user behavior, simplifying the process of improving your website’s performance. In this article, we’ll delve into the realm of heatmap plugins, presenting real-world applications and examples that illustrate their effectiveness. Additionally, we’ll emphasize how seamlessly they work with widely-used CMS-based sites, such as WordPress.
Table of Contents
The Power of Heatmap Plugins
Before we explore practical applications, let’s get a clear understanding of what heatmap plugins are all about. These tools record and visually display user interactions on a website. They generate several types of heatmaps, including:

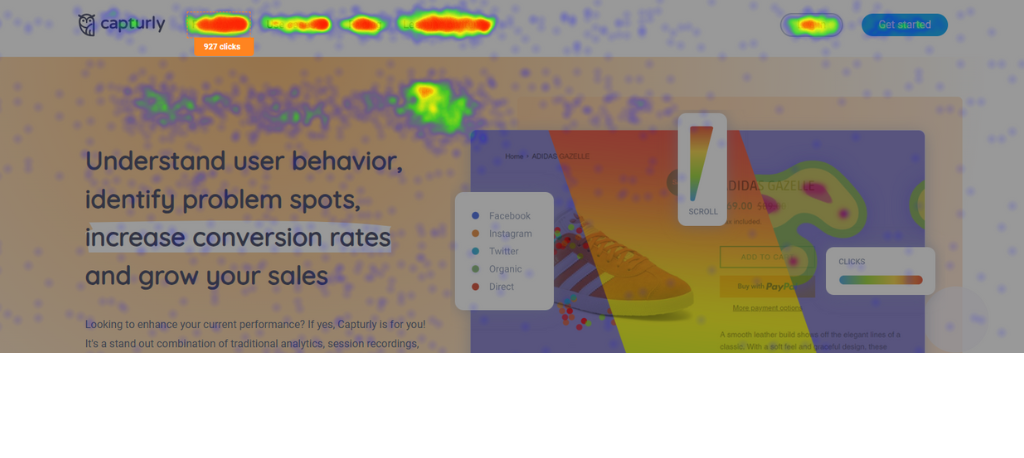
1. Click Heatmaps
These reveal where users click the most on a webpage. Analyzing click data provides insights into which elements grab the most attention and which get overlooked. For instance:
💡 Practical Use: If you run an e-commerce website, a click heatmap might reveal users frequently clicking on a non-linked image. By making that image clickable, you can direct users to a product page, potentially boosting conversions.

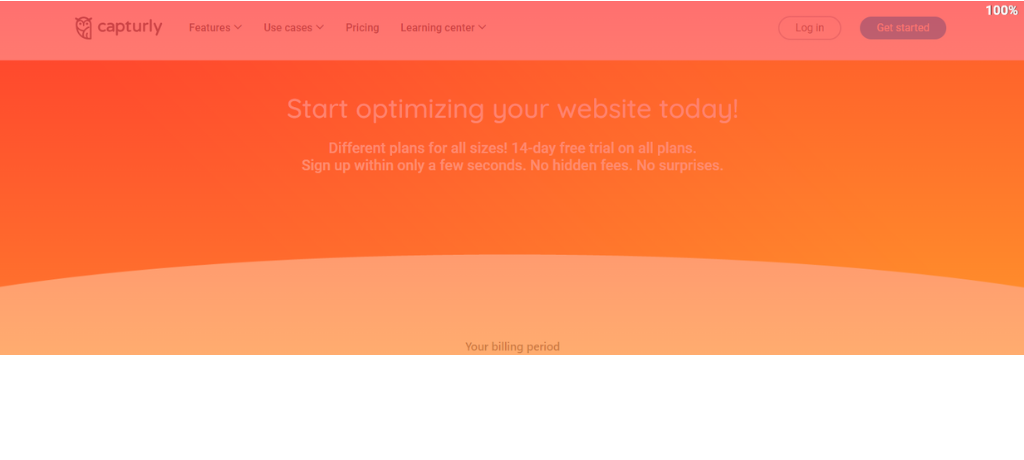
2. Scroll Heatmaps
Scroll heatmaps show how far down a page users typically scroll before leaving. This data is crucial for ensuring that your most vital content remains visible:
💡 Practical Use: Let’s say you’re a blogger with lengthy articles. A scroll heatmap indicates that most visitors don’t reach the bottom of your posts. To keep users engaged, you decide to move essential information higher up on the page.

3. Movement Heatmaps
These track cursor movements and highlight areas of user interest or confusion:
💡 Practical Use: If your website has a complex navigation menu, a movement heatmap might show that users often hesitate before clicking. In response, you decide to simplify the menu, making it more intuitive for visitors.

4. Segment Heatmaps
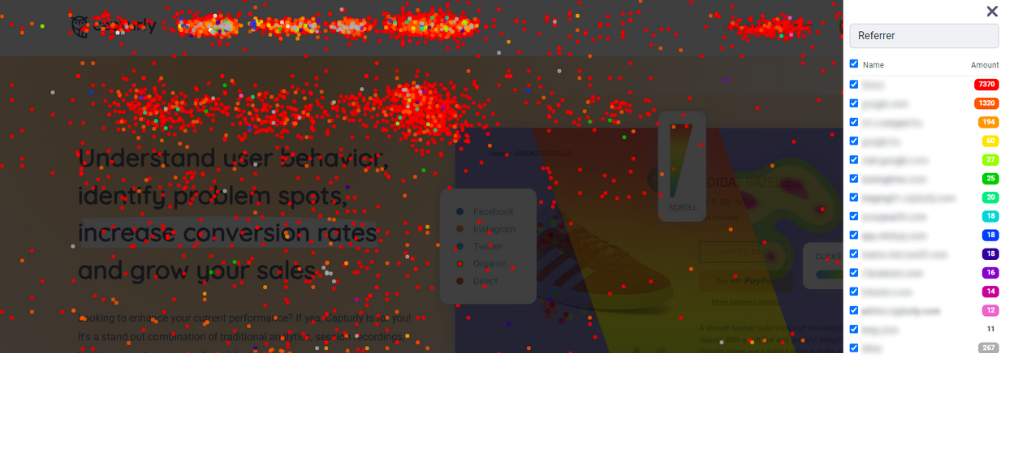
A segment heatmap is a type of heatmap that visualizes specific segments or groups of user interactions on a website or application.
💡 Practical Use:
• Identify Target Segments: Determine which user segments or behaviors you want to analyze, such as new visitors, returning customers, or users from a particular geographic location.
• Use for Personalization: Segment heatmaps can help tailor content or design to specific user groups, enhancing their experience.
• Compare Segments: Compare heatmaps of different segments to understand how user behavior varies, allowing you to optimize for each group.
• Iterate and Test: Continuously use segment heatmaps to test changes and improvements targeted at specific user segments, refining your website or app over time.
Understanding these heatmap types lays the foundation for harnessing their potential in improving your website’s performance and user experience.
How to Enhance User Experience (UX)
Let’s explore how heatmap plugins can supercharge your UX design efforts:
1. Enhance Website Navigation
Understanding where users click and what they overlook can be a game-changer for streamlining website navigation.
Benefits of Enhanced Navigation:
- Boosted User Engagement: Heatmap plugins offer a comprehensive view of where users click on your website. By fine-tuning navigation elements using this data, you can guide users to the most vital pages or sections, keeping them engaged for longer.
- Reduced User Frustration: Heatmaps spotlight areas where users might encounter confusion or difficulty while navigating your site. Addressing these pain points can significantly reduce user frustration, resulting in a more positive UX.
- Improved Conversion Rates: When users can effortlessly locate what they’re seeking, they’re more inclined to take desired actions, whether it’s making a purchase, subscribing to a newsletter, or completing a contact form. Optimized navigation can boost your website’s conversion rates.
Practical Application: A Real-Life Example
Imagine you’re the owner of an e-commerce website specializing in outdoor gear. Lately, you’ve noticed a higher bounce rate on your homepage than you’d like. You decide to employ a heatmap plugin to uncover the issue.
In this practical application, heatmap insights are harnessed to fine-tune navigation and improve user engagement, ultimately reducing bounce rates and enhancing the overall user experience.

2. Reduce Bounce Rates
Heatmap analytics play a pivotal role in uncovering problem areas where visitors often abandon your site. Imagine you’re managing an online fashion store, and you’ve been grappling with a higher-than-desired bounce rate on your product pages. It’s concerning that visitors arrive on these pages but swiftly exit without making a purchase. So in this scenario, you decide to harness the power of heatmap analytics to get to the root of the issue.
Upon diving into the click heatmap for your product pages, a distinctive pattern emerges: users are consistently clicking on product images, seemingly anticipating an enlarged view or a closer examination of product details. However, your website lacks this crucial feature.
So to tackle this challenge head-on and reduce bounce rates, you make the strategic choice to implement a zoom feature for product images:
Implementation Steps:
- Zoom Functionality: Firstly, you introduce a zoom-in feature, allowing users to hover their cursor over product images for an enhanced view. This change directly aligns with user expectations and significantly elevates the overall shopping experience.
- Boosted User Engagement: Secondly, with the new zoom feature seamlessly integrated, users can now scrutinize product details with precision. This extended interaction period directly contributes to a decrease in the bounce rate, as visitors become more engrossed with the product pages.
Reducing bounce rates is of paramount importance for any website, particularly for e-commerce platforms where user engagement is intricately linked with revenue generation. Heatmap plugins step in as indispensable tools, providing the insights needed to identify areas that require attention and enabling precise actions to enhance the user experience. The result? A significant boost in website performance.

3. Improve Conversion Rate (CRO)
For websites with a primary focus on boosting conversions, heatmap plugins become indispensable for optimizing landing pages and fine-tuning conversion paths. Consider the scenario where you operate a subscription-based service, with a primary goal of increasing sign-ups on your website. However, there’s a noticeable stumbling block: visitors frequently land on the sign-up page but fail to complete the sign-up process.
To tackle this challenge head-on and enhance conversion rates, you turn to heatmap analytics, specifically, the click heatmap dedicated to your sign-up page:
Practical Application Steps:
- Analyzing the Click Heatmap: Firstly, you diligently examine the click heatmap tailored for the sign-up page, revealing a significant user behavior pattern. It becomes evident that users rarely scroll down to access pricing details, which are currently tucked away at the page’s bottom.
- Page Restructuring: Secondly, armed with this insight, you embark on a transformative journey. So you decide to relocate the pricing information to a more prominent position, just below the main sign-up form.
- Testing and Monitoring: Thirdly, with the change implemented, you keep a vigilant eye on user behavior and conversion rates. Heatmap analytics consistently supply you with valuable data, shedding light on how users interact with the freshly structured page.
The Results:
- Increased Sign-Ups: The strategic move of placing pricing information higher on the page eliminates the need for users to scroll down in search of essential details. Consequently, sign-ups soar, as users gain immediate access to the information they require.
- Streamlined User Experience: The revamped sign-up page delivers a seamless user experience. Users are now more inclined to convert because they can effortlessly access crucial information and effortlessly complete the sign-up process.
In the realm of websites centered on specific actions like sign-ups, purchases, or lead generation, Conversion Rate Optimization (CRO) reigns supreme. Heatmap plugins prove to be invaluable assets, capable of pinpointing bottlenecks and areas demanding improvement within the conversion path. The outcome? A significant surge in success rates, translating into more sign-ups and conversions.

How to Use Heatmap Plugins with CMS-Based Sites
Let’s highlight a significant advantage: heatmap plugins seamlessly integrate with CMS-based sites like WordPress, and here’s why this is a game-changer:
1. Tips for Easy Integration
Heatmap plugins, such as Capturly, are meticulously designed to make integration a breeze, especially for WordPress users. In this section, we’ll explore the practical application of effortlessly incorporating heatmap tracking into your WordPress website.
Why Easy Integration Matters
Before we delve into the practical application, let’s grasp the significance of easy integration:
- User-Friendly: Heatmap plugins prioritize user-friendliness, ensuring that individuals with varying technical expertise can harness their insights.
- Time and Effort Savings: Streamlined integration translates to less time spent on complex technical setups and more time devoted to implementing data-driven enhancements on your website.
Practical Application: A WordPress Blogger’s Journey
Picture yourself as a passionate blogger managing a WordPress site. You’ve come across the benefits of heatmap analytics and how they can revolutionize your blog’s performance. However, you aren’t a technical guru, and the prospect of intricate integrations can be daunting.
🔍 Discovering Capturly:
1️⃣ Sign up for Capturly: After some research, you stumble upon Capturly, a heatmap plugin celebrated for its simplicity and compatibility with WordPress.
2️⃣ Install the plugin: You head to your WordPress dashboard, hunt for the Capturly plugin, and with just a few clicks, it’s installed and activated on your site.
3️⃣ Most importantly, copy the tracking code from the On board page of Capturly into the plugin: Capturly offers an intuitive setup wizard that handholds you through the process. You have the flexibility to pick which pages or sections of your WordPress blog you want to track with heatmaps.
4️⃣ Done, tracking is started: With the setup completed, Capturly immediately initiates tracking user interactions on your blog.
So this streamlined integration caters to the needs of WordPress users, empowering them to leverage heatmap tracking without technical hurdles. The result? Access to valuable insights that enable data-driven enhancements for improved website performance.
2. Benefits of Compatibility with CMS Features for Heatmap Plugins
Heatmap plugins offer harmonious integration with CMS-based sites, ensuring that they coexist seamlessly with the core functionality of content management systems. This compatibility allows you to fully enjoy the benefits of your CMS while simultaneously optimizing your website’s user experience (UX).
Why Compatibility Matters
Before delving into the practical application, let’s explore why compatibility with CMS features is essential:
- Preserves Functionality: Heatmap plugins are designed to complement, not disrupt, your CMS. They won’t interfere with the essential functions of your website, ensuring everything continues to work as intended.
- Efficient Optimization: This compatibility enables you to make data-driven improvements to your CMS-based site without worrying about technical conflicts or complications.
Practical Application: A WooCommerce Store on WordPress
Imagine you’re running a WooCommerce store on your WordPress website. Your primary objective is to boost sales and enhance the shopping experience for your customers. However, a persistent issue has been plaguing your store—users frequently abandon their shopping carts during the checkout process, severely impacting your conversion rates.
Leveraging Heatmap Analytics:
- Analysis: So you decide to harness the power of heatmap analytics to gain insights into the problem. After analyzing the data, you pinpoint the issue: users tend to abandon their carts on the payment page.
- Optimizing the Checkout Process: Empowered by this valuable information, you make specific changes to optimize the checkout process. These changes include simplifying the payment options, reducing the number of required fields, and providing clear instructions.
The Benefits:
- Enhanced User Experience: With the revamped checkout process, users encounter fewer hurdles, leading to reduced cart abandonment rates and an overall improved shopping experience.
- Preserved WooCommerce Functionality: Importantly, the changes you implement to enhance the checkout process do not interfere with the core functionality of WooCommerce. Your online store continues to operate seamlessly, allowing you to manage products, inventory, and payments with ease.
- Data-Driven Growth: This practical application demonstrates how heatmap plugins enable you to optimize your CMS-based site without compromising essential features. It underscores the value of data-driven decisions in achieving your online business objectives.

3. How to Achieve Data-Driven CMS Customization
Heatmap data empowers website developers and designers to better align their CMS-based sites with user preferences and behaviors. So this data-driven approach ensures that websites cater precisely to their target audiences.
Why Data-Driven CMS Customization Matters
Before we dive into practical applications, let’s understand why data-driven CMS customization is so important:
- User-Centric Design: Adapting your CMS-based site based on user behavior ensures it remains user-centric. Such websites tend to offer a more satisfying and engaging experience.
- Boosted Engagement: Aligning your site with user preferences promotes longer visit durations, lower bounce rates, and more interaction. This can translate into higher conversion rates and overall success.
- Continuous Improvement: By consistently analyzing heatmap data and adjusting your CMS setup accordingly, you can stay ahead of evolving user preferences and behaviors.
For example: You are the Product Manager
Imagine you’re a product manager, working on projects for various clients. One of your clients operates an e-commerce website selling outdoor gear. So they’ve expressed concerns about high bounce rates and low conversion rates on their product pages.
- Heatmap Analytics: So you decide to employ heatmap insights to understand why users might be bouncing from the product pages. After studying the data, a clear pattern emerges: users often click on product images, expecting an enlarged view.
- Customization: Armed with this insight, you embark on customizing the theme and layout of the product pages. So your priority is to implement a zoom-in feature for product images, aligning with user expectations.
In this simplified language, the section highlights the significance of heatmap data and its practical application for a WordPress developer in improving a website’s user experience.

Tips for Choosing the Right Heatmap Plugin
As you embark on your journey to harness the power of heatmap plugins and it’s crucial to select the one that’s the best fit for your needs. Consider factors like the depth of analytics, user-friendliness, and your budget when making your choice.
Practical Application: Finding the Ideal Heatmap Plugin
So imagine you’re in search of a heatmap plugin for your WordPress-based online store. You’re evaluating various options, and one of them is Capturly. So it stands out for its comprehensive analytics and effortless integration with WordPress, making it an excellent choice for your needs.
Conclusion
In conclusion, UX design and website optimization, heatmap plugins have become indispensable. They equip designers with actionable insights, enabling data-driven enhancements that elevate user experience. So with their seamless compatibility with CMS-based sites like WordPress, heatmap plugins are accessible and effective tools for website owners and designers alike.
It’s time to embrace the power of heatmap plugins. Whether you run an e-commerce store, a blog, or a corporate website, these tools unlock the key to understanding user behavior and refining your design for maximum impact. So it’s time to optimize your website today with the right heatmap plugin!
Don't forget, sharing is caring! :)