Session replays offer lots of possibilities to improve our websites and boost our sales! In the following, you can learn more about how to use session recordings to achieve your goals.
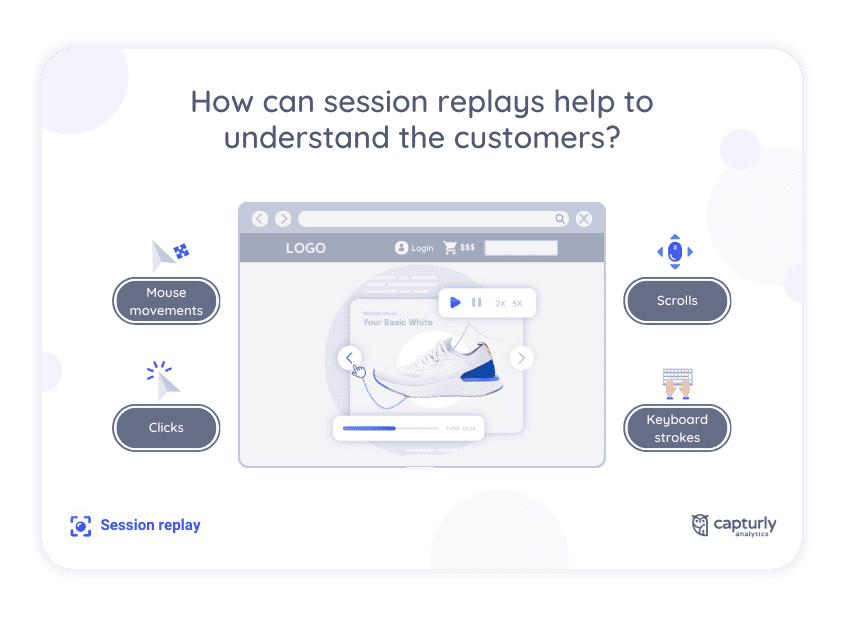
How can session recordings help to understand the customers?
Session replays track each movement of the customers during their browsing session. It means that you can rewatch the clicks, keyboard strokes, scrolls, and even the mouse movements of the users. By analyzing their behavior with the help of session recordings, you can get to know them better. You’ll be able to understand the reasons for most of the common movements. It will be easier to identify the items that disturb the users while browsing or completely block their sessions. There might be issues that can be revealed during the daily use of the website.
Customers are likely to follow the same browsing pattern. If you watch a huge number of session replays, you can notice some movements or events that are done exactly the same way by all the users. These patterns help you to select the strengths and weaknesses of your website. Focus on emphasizing the strengths and correcting the weaknesses. It can lead to a solution that is more user-friendly and provides a unique user experience.

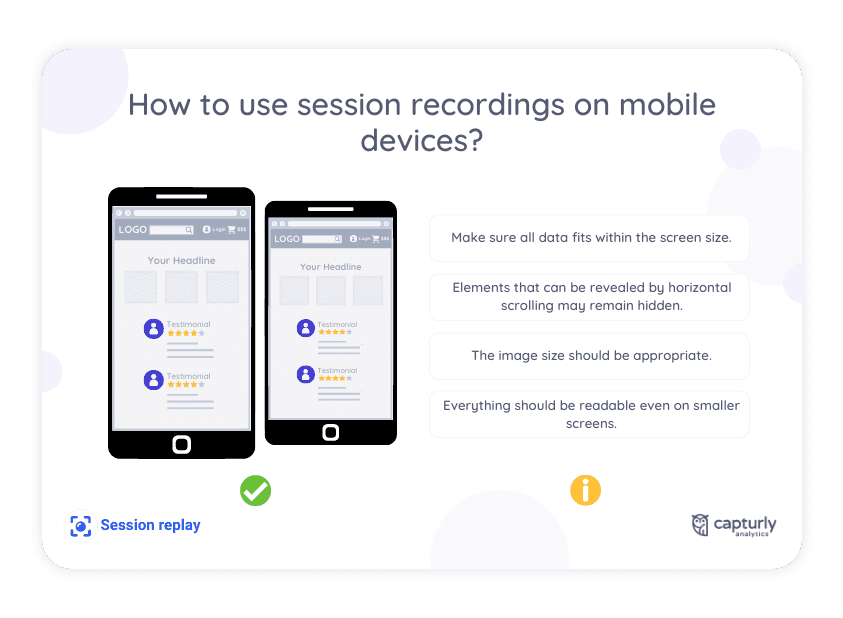
How to use session recordings on mobile devices?
Capturly session recordings support all devices and screen sizes, besides that they record scrolling and tapping. The most common aim of using this tool for optimized pages is to see if they are mobile-friendly enough. In the case of mobile devices, make sure that all the data fit into the screen size.
Please keep in mind that users are more likely to scroll vertically than horizontally. Items that can only be revealed by scrolling horizontally might stay hidden. You should take care of the text and image sizes, and also make sure that everything is readable on smaller screen sizes as well. Mobile-friendliness is key these days.

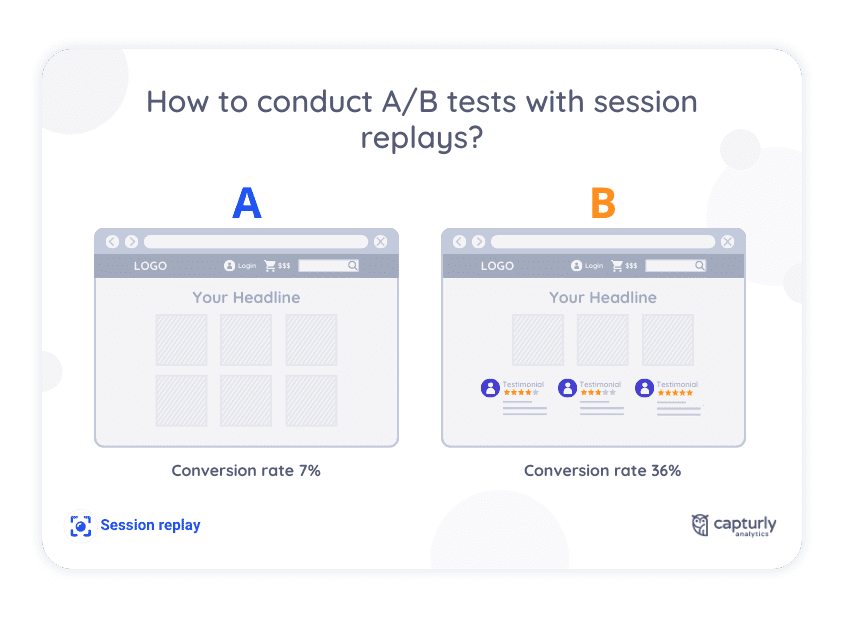
How to conduct A/B tests with session recordings?
A/B test means that there are two versions of a page that pop up randomly for each visitor. After testing those two versions, you can decide which one to keep based on its user-friendliness. To reveal whether the pages are user-friendly, you have to combine A/B tests with other tools like heatmaps or session replays. Combining A/B tests with session recordings is beneficial because you can see all the movements of the users on both versions.
Session replays show all the interactions on each version and based on that you can choose which one is more appealing. They can also reveal the UX or technical problems that might come up with the page versions. Combining A/B tests with session recordings leads to a more user-friendly solution.

Free Session Recording Tool
See your visitors’ activity on your website with our free session recording software. Discover rage clicks, u-turns, and JavaScript errors.
How can I use session recordings for campaign validation?
In the case of email campaigns, session recordings can be used to validate the landing page. It means that you’re able to track the movements of users that followed the call to action in the automated email. Analyze the activities on the landing page. You can conclude from the results whether users visit other pages except for the landing page or if they quit browsing after studying that one. There can be some special behavior patterns that are followed only by users that are brought to your website via automated emails, it’s definitely useful to study them. There can be sessions that characterize a certain group of users. Target groups can also be selected according to referrer sites.

How can I use session recordings for bug fixing?
Session replays not only reveal UX issues, but also technical ones. There might be some bugs that are not visible while coding or designing the website but are really disturbing for users while browsing. The key to user-friendliness is minimizing the bugs and providing a flawless user experience. Since the recordings show the mouse movements, keyboard strokes, clicks, and scrolls, you can see clearly if something is disturbing to the users. Some items might stay hidden from the users because of technical issues. Session recordings can exactly reveal all the bugs that mean barriers to the users. By correcting them, you will guarantee a better user experience and a lower bounce rate.

How can I use session replays for customer support?
Session recordings track all the movements that users make on a website. There are several cases when it’s good to use them to improve the user experience. But this time, we would like to grab your attention with a special event. If you maintain a support page or offer support facilities such as chat and email support, it’s useful to study when visitors use them. Maybe there is a certain point during the browsing session when users get stuck and need to look for some help.
If you notice that the majority of visitors need to use the support facility at the same time during their session, try to find the reason for that. It might happen that the users don’t read the instructions guide because it is on spots that are not eye-catching enough. Solve the problem by changing its position, color, or text size, or just replace it with some graphical explanations to make it catchy. By analyzing the session recordings from this aspect, the work of the support staff can be slightly reduced.

How can I use session recordings for usability testing?
Almost every UX problem can be detected by running some session replays. Since this tool records all the movements, clicks, and scrolls of all users, issues are revealed swiftly. To correct them, you need to identify the sources of the problems. You might experience from the session recordings that users abandon an event at the same spot. It may be caused by a bug that affects the usability of the page. For example, if users don’t finish the registration process, a session replay can reveal that some data fields can’t be filled out because of a bug. Or if you notice a lower number of purchases, session recordings may uncover that there is an issue with a payment method or with a chart function. Usability testing is really important because there are mistakes that don’t come up during the development stage, just during regular use. After fixing the bugs, don’t stop to monitor the users because their behavior might change, and you’d have to adapt to them.